Acknowledgements
Кроме полноразмерных, часто сменяющихся рекламных баннеров, на первых страницах сайтов можно встретить особые «минибаннеры» (или попросту «кнопки»), обычный размер которых — 88x31 пикселов. Большинство из них предназначено для несменяемых ссылок на сайты, которые автор, обычно на вполне добровольной основе, хотел бы порекомендовать своим посетителям. Нередко минибаннеры ссылаются на страницы тех программных продуктов, с помощью которых данный сайт был создан или (с точки зрения его автора) должен просматриваться, — бесчисленные «Powered by», «Created in» и «Best viewed with». Конечно, нет ничего плохого в том, чтобы поддержать бесплатной ссылкой производителей понравившейся вам программы. Однако по непонятной лично мне причине многие дизайнеры предпочитают вывешивать на своих сайтах кнопки именно тех двух фирм, которые вряд ли нуждаются в их рекламе, — Netscape и Microsoft. Утверждение, что данную страницу «лучше всего» смотреть в таком-то из броузеров, если и соответствует действительности, должно звучать скорее как признание автора в непрофессионализме — ведь, как я уже показывал, в большинстве случаев ничто не мешает сделать информацию сайта доступной для всех мыслимых броузеров и устройств воспроизведения. А какой именно из броузеров будет самым удобным для вашего пользователя — решать во всяком случае не вам. В тех же редких ситуациях, когда основное содержание сайта визуально по своей природе, корректнее ограничиться как можно более общей формулировкой (например, «A browser with image display capability is recommended»), не пытаясь угнаться за быстро меняющейся броузерной модой.

1

2

3

4

5
Рис. 72
Менее «агрессивный» вариант баннера на рис. 68, использующий иные средства для начального привлечения внимания
288
Академический стиль
Подход, при котором оформление документа полностью определяется его структурой, совсем не оригинален. Точнее, он именно оригинален в смысле английского «original» — ведь именно структура документа, а не его внешний вид, и является объектом разметки в HTML согласно официальной идеологии этого языка (стр. 22), положенной в основу самой первой его версии. HTML предназначен именно для разметки логической, а не визуальной структуры; внешний же вид документа в броузере есть лишь побочный эффект логической разметки.
151
Правда, достаточно строго этот принцип соблюдался только в первые годы жизни языка. Впоследствии в HTML было введено множество визуально-ориентированных средств, не имеющих никакого структурного значения и употребляемых исключительно для управления внешним видом документа в графической среде (тег FONT — самый известный пример). Граница между «логической» и «визуальной» эпохами в истории HTML проходит приблизительно между версиями HTML 2.0 и 3.2 (о том, почему не 3.0 и не 3.1, см. стр. 23). В последней на момент написания книги версии 4.0 выделено самодостаточное подмножество структурных тегов (так называемый Strict DTD, стр. 49).
Это значит, что, ограничившись структурной частью тегового репертуара HTML 4.0 (или, что почти то же самое, HTML 2.0), вы сможете, совершенно не думая об оформлении и не тратя времени и денег, получить для своего документа вполне логичный, последовательный и строгий дизайн. Да, это тоже дизайн, — и, ей-богу, он гораздо лучше того, что выдается за дизайн на многих любительских страницах! Параметры оформления (шрифты, отступы и т. п.) для основных логических тегов HTML брались все же не с потолка, и положиться на вкус того, кто их выбирал, во многих случаях проще и надежнее, чем пускаться во все тяжкие самому.
Именно такой академический стиль (назовем его так, ибо в первую очередь он характерен для научных и образовательных сайтов) и является, на мой взгляд, наилучшим выходом для тех, кому, по большому счету, дизайн не слишком важен (по крайней мере, не настолько, чтобы тратить немалое время на его изучение или немалые деньги на оплату труда профессионального дизайнера) или кто просто еще не чувствует себя достаточно опытным в веб-дизайне.
Я хорошо понимаю, что совет этот вызовет у многих бурю возмущения — в конце концов, не для того же вы покупали эту книгу, чтобы узнать, что вам следует отказаться от всего, чего вы уже достигли.
Разумеется, если вы намерены всерьез заниматься дизайном, академический стиль может стать только самой первой ступенью на лестнице, ведущей к совершенству, — причем многие способны через эту ступень перешагнуть, даже не заметив ее существования. Но я не стал бы тратить столько слов на эту тему, если бы в сети не было такого количества
152
страниц — и их авторов, — для которых академический стиль стал бы, без всякого сомнения, шагом вверх. Посмотрите, сколько важных достоинств у академического стиля:
• Он не требует почти никаких затрат времени и ресурсов. Логическую разметку удобно вносить прямо при работе над содержимым, и дизайн как отдельная стадия проекта просто не нужен.
• HTML 2.0 меньше всего зависит от свойств какого-либо конкретного броузера, наличия в системе определенных шрифтов, способности компьютера воспроизводить цвета и тому подобных условий, — на которые не слишком разумно полагаться, если вы хотите донести свою информацию до максимально широкой аудитории.
• «Академические» страницы находятся в наилучшем согласии с духом и буквой официальной спецификации языка HTML. Это позволит вам, не краснея, иметь дело с весьма многочисленной и влиятельной прослойкой HTML-пуристов (стр. 24), а самое главное — обеспечит легкую и безболезненную стыковку с другими технологиями, поддерживаемыми Консорциумом W3 (CSS, XML).
• Наконец, самое главное достоинство, из-за которого я и решил поговорить об этом здесь, а не в посвященной HTML гл. I: этот «дизайн по умолчанию» привычен и прозрачен для восприятия. Он не раздражает ни тех, кто равнодушен к дизайну и потому не замечает его отсутствия, ни, наоборот, профессиональных дизайнеров. В нем вряд ли можно проявить оригинальность, но зато нельзя и «пустить петуха», по недомыслию или неопытности переборщив с украшениями.
Зайдем, к примеру, на сайт норвежского программиста Эрика Наггума (www.naggum.no ). Забудем на минуту, что автор не ставил перед собой абсолютно никаких эстетических задач (его приверженность HTML 2.0 объясняется причинами скорее идеологическими), и попробуем посмотреть на этот сайт именно как на образец дизайна. Мы видим единый, логичный, очень строго выдержанный стиль, в котором положение и оформление каждого элемента легко предсказуемы. Ничто не раздражает, не «цепляет взгляд», информация подается опрятными небольшими порциями, текст звучит негромко и выразительно. Право же, страницы
153
этого сайта производят впечатление чистоты и свежести на человека со вкусом, привыкшего к «среднему уровню» современного веб-дизайна.
Конечно, есть у такого подхода и недостатки. Хотя и не способный раздражать как дизайн, академический стиль вызывает у многих неприятие как свидетельство якобы безразличия или даже презрения автора страницы к своим читателям — «раз он ленится позабавить нас графикой или хотя бы необычным подбором цветов, мы его и читать не станем». Так думают посетители — или, точнее, некоторые авторы боятся, что их посетители могут так подумать. И начинают загромождать свои страницы разляпистыми кнопками, «трехмерными» заголовками, мраморными фонами, пестро-попугайскими линейками и кошмарными анимированными иконками.
Тонны подобных украшений и даже составленные из них «джентльменские наборы» для оформления сайта, бесплатно раздаваемые доверчивым любителям сайтами типа www.cootarchive.com , есть, по моему глубокому убеждению, самое бессмысленное и просто вредное, что только можно предложить в помощь начинающему дизайнеру. Представьте, что вместо того, чтобы учить вас нотной грамоте и владению инструментом, вам выдали бы десяток готовых, неизменяемых аккордов, трелей и шумовых эффектов и предложили бы составлять из них музыкальные произведения.
Я, конечно, не надеюсь на то, что строгое очарование академического стиля станет, после выхода этой книги, следующей «большой модой» в веб-дизайне.Да это и не нужно. Я всячески прошу прощения за это отступление у Настоящих Дизайнеров (к которым, ну конечно же, принадлежите и вы, — или, по крайней мере, будете принадлежать после того, как одолеете эту книгу до конца); пожалуйста, считайте мою агитацию за HTML 2.0 обращенной не к вам, а... э-э... ко всем остальным — которым вы, кстати, сможете сослужить хорошую службу, наставив их (если представится такая возможность) на путь истинный.
ASCII
Однако прежде чем переходить к восьмибитным кодировкам, нужно сказать несколько слов о кодировке под названием ASCII (American Standard Code for Information Interchange) — кодировке также восьмибитной, но охватывающей только 128 символов и потому довольствующейся семью значимыми битами (старший, восьмой бит при этом всегда равен нулю). Важность этой кодировки, включающей латинский алфавит, цифры и основные знаки пунктуации, необычайно велика: почти все остальные (большие по размеру) кодировки совместимы с ней, т. е. размещают на своих первых 128 знакоместах те же самые символы в том же порядке.
Первые 32 позиции в кодировке ASCII заняты так называемыми управляющими символами (control characters), предназначенными не для передачи собственно текстовой информации, а для управления устройством, читающим (или получающим по линии связи) текстовый файл. Лишь немногие из этих символов — возврат каретки, перевод строки, табуляция — до сих пор используются в более-менее общепринятых значениях; остальные, давно уже вышедшие из употребления, в былые времена выполняли для «голого» ASCII-текста те же функции, которые сейчас возложены на разнообразные форматы данных и протоколы связи.
Аспекты контраста
Давайте теперь разберемся, как ведет себя при контрастировании каждый из визуальных аспектов в отдельности. Большая часть нужных для этого сведений уже приводилась в разделах, посвященных самим этим аспектам, — даже если там не говорилось о контрасте как таковом, знание свойств и привычек цвета, шрифта, текстуры и т. д. позволит вам без труда догадаться о наилучших
164
способах контрастировать этих материалов. Здесь (как и при поаспектном анализе принципа единства на стр. 154) я буду поэтому сколь возможно краток.
Аспекты логотипа
Нам остается рассмотреть особенности применения в логотипах основных дизайнерских материалов (стр. 77). Положительные рекомендации, которые можно дать желающему попробовать себя в создании логотипов, немногочисленны и весьма общи. С другой стороны, жанр этот налагает на дизайнера немало конкретных и довольно жестких ограничений, которые удобнее всего классифицировать по перечисленным в гл. II аспектам дизайн-композиции.
Баланс
Единство и баланс — два главных свойства, отличающих творения человека от созданий природы. Понимание этого было особенно сильно у людей эпохи античности — в те Времена, когда лишь тонкая пленка культуры покрывала первозданный хаос космоса, творения человека, чтобы
156
остаться в памяти поколений, должны были отличаться
совершенно особой строгостью, симметрией и сбалансированностью частей.
С веками понятие баланса становилось все расплывчатее и неопределеннее; все меньше оставалось в нем чистой геометрической симметрии и все больше — достаточно вольно понимаемой «соразмерности» и «уравновешенности». Собственно симметрия не особо популярна и сейчас, однако без более общего понятия баланса вы не обойдетесь ни в веб-дизайне, ни в любом другом визуальном искусстве. Есть великолепные композиции, производящие на неискушенного зрителя отчетливое впечатление асимметрии и даже хаотичности. Но хаотичность эта не естественная (см. также стр. 146), а художественная, тщательно выверенная, основанная на строгом выполнении законов баланса — пусть субъективных, но оттого не менее требовательных.
Баннеры
Хотя рекламные графические вставки не относятся к заголовкам в собственном смысле этого слова, удобнее сказать о них несколько слов именно здесь: ведь баннеры вполне можно рассматривать как «заголовки» для текстов, которые расположены на других страницах и на которые эти заголовки приглашают вас перейти (кстати, одно из значений слова banner в английском языке — именно «заголовок»). Подробно баннерный дизайн будет рассматриваться в следующей главе (стр. 275).
К сожалению, чаще всего веб-дизайнер не имеет никакой власти над тем, какие баннеры будут вывешены на его страницах; для него баннер есть лишь прямоугольный «черный ящик» стандартного размера (стр. 277), который он обязан разместить на видном месте страницы и который едва ли не по всем своим аспектам — формам, цветам, шрифтам, текстурам — почти наверняка окажется кричащим диссонансом в сложившейся композиции. Даже если автором баннера будет профессиональный дизайнер (на что не очень-то стоит рассчитывать), с вашей собственной композицией его творение, скорее всего, не будет иметь ничего общего.
С другой стороны, на контент-сайтах (да и не только на них) реклама есть воистину «осознанная необходимость», единственный способ окупить затраты на создание и поддержку сайта. Разумеется, пользователи давно уже привыкли
205
«отфильтровывать» в своем восприятии прямоугольники известного размера и характерной пестроты, относясь к ним как к чему-то совершенно независимому от содержимого страницы (если не впрямую враждебному ей). Однако же дизайнер не может полностью полагаться на разборчивость своих зрителей и вынужден так или иначе реагировать на вторжение инородного материала.
Обычно автор пытается либо интегрировать баннер в композицию, пользуясь теми его свойствами, которые известны априори (размером и прямоугольной формой), либо, наоборот, противопоставить баннер всему остальному на странице (чаще всего по цвету). Пространственная интеграция сводится к выравниванию баннера с соседними элементами, вписыванию его в общую сетку позиционирования (очевидно, что и сама эта сетка, и многие из элементов в таком случае обязаны равняться на стандартные габариты баннера — пример 15). При контрастировании же ставка делается на пестроту и цветовую насыщенность большинства баннеров, которым противопоставляется ограниченный набор неярких и тщательно подобранных цветов в других элементах страницы. Эти два приема — пространственная координация и цветовой контраст — могут сочетаться друг с другом.

Мы уже затрагивали тему рекламных баннеров в гл. Ill, обсуждая их «заголовочный» аспект и возможность безболезненного вписывания чужеродной рекламной вставки в композицию веб-страницы (стр. 204). Здесь нам предстоит ближе познакомиться с рекламными баннерами как специфическим жанром веб-графики, в котором привычные дизайнеру законы эстетического восприятия почти вытесняются особыми, свойственными только рекламному дизайну принципами подачи информации — информации по необходимости поверхностной, апеллирующей к чувствам чаще, чем к разуму, намеренно несерьезной и даже слегка провокационной. К сожалению, красивый баннер совсем не обязательно эффективен как рекламный инструмент, а эффективный не обязательно красив.
Белое место
Возможности табличной верстки были бы сильно ограничены, если бы дизайнер не мог управлять расстоянием между содержимым ячеек. Интервалы вокруг всех ячеек одновременно можно менять с помощью атрибутов cellspacing и cellpadding тега TABLE (чаще всего оба эти атрибута обнуляются). Но чтобы раздвинуть всего некое заранее заданное расстояние отдельно взятую пару объектов, между ними нужно поставить какую-то распорку.
Общепринятый способ изготовления распорок (тот самый, изобретенный Сигелем) основан на том, что, если указанные в атрибутах width и height размеры изображения не совпадают с его естественными размерами (записанными в самом GIF- или JPEG-файле), броузер обязан масштабировать это изображение до размеров, указанных в HTML. Достаточно, таким образом, взять полностью прозрачный GIF-файл минимальных размеров — 1 на 1 пиксел — и приписать ему требуемую ширину (не забыв указать height=l, чтобы подавить пропорциональное увеличение высоты) или, соответственно, высоту (не забыв width=l) — и мы получим невидимую графическую вставку требуемых размеров, вполне годящуюся на роль распорки.
Достаточно иметь единственную копию такого однопиксельного GIF'a на весь сайт; HTML-файлы могут содержать сколько угодно не мешающих друг другу ссылок на эту копию с указанием разных размеров. Важно также не забывать указывать alt="" при всех таких распорках (как и при любой другой служебной графике), чтобы не раздражать «исподним» визуального форматирования тех, кому нужен лишь текстовый образ вашей страницы.
Простейший и дающий наиболее предсказуемые результаты вариант использования графической распорки — вставка ее в выделенную специально для этого случая ячейку таблицы, которая передаст свою ширину или высоту соответствующему столбцу или строке. Можно, однако, ставить распорки и в те ячейки, в которых уже есть текст или изображения. Как и любые другие графические вставки, распорки ведут себя при этом подобно буквам текста: горизонтальные ставки раздвигают материал, а вертикальные отодвигают текущую строку от предыдущей (чтобы этот эффект был заметен, высота распорки должна превышать высоту
238
самого высокого элемента текущей строки; гарантированную вертикальную раздвижку можно получить, вставив между элементами вертикальную распорку, с обеих сторон отбитую тегами BR). В частности, в абзацах текста графическими распорками можно пользоваться для имитации абзацных отступов и даже для увеличения интерлиньяжа (в последнем случае по вертикальной, одинаковой высоты распорке нужно поставить вплотную к каждому слову текста); сейчас, к счастью, ничто не мешает пользоваться CSS для достижения тех же результатов без всяких распорок.
Если вы никак не можете разобраться в странностях поведения невидимых распорок на ваших страницах, для отладки можно порекомендовать такой прием: заведите еще один однопиксельный GIF-файл, но не прозрачный, а какого-нибудь яркого цвета, и временно подставьте его вместо прозрачного пиксела в тот каталог, где у вас хранятся изображения. Все невидимые распорки при этом станут видимыми, и расставить их по местам будет намного легче.
Для горизонтальной раздвижки символов текста лучше пользоваться не графическими распорками, а неразрываемым пробелом. Последовательность символов в любом месте документа (в том числе, кстати, и в заглавии, стр. 199) воспроизводится броузером как одиночный текстовый пробел, который, в отличие от обычных пробелов, не сливается с соседними пробелами, не исчезает в конце строки и в начале абзаца, а главное — не позволяет броузеру вставить перенос строки между символами, вплотную к которым он стоит (отсюда и его название — «неразрываемый пробел» не позволяет разорвать строку).
Неразрываемыми пробелами особенно удобно пользоваться для увеличения межсловных пробелов, имитации разрядки и абзацных отступов, так как ширина их (как и ширина обычных пробелов) пропорциональна текущему кеглю шрифта. На стр. 229 перечислены также обязательные, предписываемые типографскими традициями случаи употребления неразрываемого пробела для предотвращения переносов и увеличения интервалов в некоторых особых случаях.
Бесформенность

Рис. 16
Сочетание регулярного, повторяющегося геометрического узора с нарочито бесформенным общим контуром определяет своеобразие этого объекта
Любые формы, не состоящие из прямых или из кривых с постоянной или подчиняющейся простому закону кривизной, человеческому восприятию представляются зыбкими, бесформенными, облакообразными сгустками. Дизайнеры пользуются этим, объединяя «бесформенные формы» со всевозможными мягкими, расплывчатыми, преимущественно фотографическими текстурами (стр. 119). Таким образом, последовательно усложняя простейшие геометрические фигуры (см. рис. 9 на стр. 91), мы попадаем в область, где форма и текстура плавно переходят друг в друга. Впрочем, ничего удивительного в этом нет: вспомним, что понятие текстуры применимо не только к поверхности фигуры, которая обращена к зрителю, но и к ее контуру — то есть к тому в фигуре, что обычно определяется ее формой (стр. 117).
Аморфность используется в тех случаях, когда любая из обладающих собственным характером фигур была бы нежелательным добавлением к сложившемуся в композиции ансамблю форм. Подвешенное в воздухе бесформенное облако обладало бы полным набором отрицательных черт круга (см. выше), кроме разве что симметричности, поэтому чаще всего аморфные элементы прилипают к другим объектам и с одной или двух сторон ограничиваются четкими прямыми линиями (комбинировать аморфность с дугами или более сложными кривыми не следует, так как недостаточный контраст между этими типами форм и невозможность понять, где кончается аморфность и начинается геометрия, будет раздражать глаз).
Бесформенность бывает не только расплывчатой и облако-образной, но и рваной, ломаной и даже узорчатой, повторяющейся (рис. 16). Иными словами, разнообразие типов бесформенности сравнимо с разнообразием типов текстур. Нарисовать по-настоящему аморфную форму, не производящую впечатления нарочитости или неопрятности, совсем не просто. Для этого, в частности, разумнее пользоваться не векторными, а растровыми графическими редакторами.
С другой стороны, именно в векторных редакторах есть инструмент, позволяющий создавать весьма любопытные аморфные эффекты. Взяв за основу какой-нибудь абстрактный по содержанию и характерный по текстуре (стр. 119) фотографический фрагмент и напустив на него функцию трассировки (trace), вы получите пучок характерных векторных форм, который, в зависимости от использовавшихся опций трассировки и стоящих перед вами задач, можно считать либо интересным искажением исходного изображения (см. также стр. 295), либо ни с кем и ни с чем не связанным воплощением аморфности, способным, вполне вероятно, натолкнуть вас
101

(а)

(6)

(«>
Рис. 17
Фрагмент фотографии (а) легко превратить с помощью трассировки в восхитительный набор почти по-человечески небрежных живописных пятен (б) или же в плотный сгусток аморфных форм (в)
на неожиданные дизайнерские идеи (рис. 17). Искусственный интеллект алгоритмов трассировки (как и, кстати, компьютерных переводчиков с языка на язык) пока еще не развился до такой степени, чтобы им можно было пользоваться по прямому назначению, — однако в качестве источника упорядоченного шума и псевдоосмысленных образов «умные» программы не имеют себе равных.
Как своеобразная реакция на слишком геометрическое, «ненастоящее» компьютерное искусство, в последнее время особенно популярна подчеркнуто натуралистическая, небрежная графика, имитирующая грубые, размашистые мазки кистью (создаваемые, впрочем, тоже не без помощи компьютера — точнее, программ, моделирующих натуральные инструменты художника, таких как Painter или Expression фирмы MetaCreations). Этот прием в конечном итоге также сводится к аморфности, которая работает здесь на двух уровнях — у отдельных штрихов она ответственна за «брызги», шершавость, неровные края и т. п., а для рисунка в целом проявляется в свойственных наброскам от руки неточности и непрямолинейности контура, нарочитом «примитивизме» формы и искажениях пропорций (рис. 18).
Еще один интересный прием основывается на противопоставлении гладкого яркого контура и слабоконтрастного, подчеркнуто аморфного заполнителя, который лишь весьма небрежно воспроизводит форму объекта, кое-где не доходя до края или вылезая за него (самый близкий аналог этому приему среди традиционных художественных технологий — раскраска акварелью рисунка пером).
Глава о формах была бы неполной без упоминания удивительных математических объектов, открытых в последние десятилетия, — фракталов. Фракталами называют рекурсивные формы, части которых повторяют сами себя, видоизменяясь, до бесконечности (пример фрактальной формы приведен на рис. 9). Фракталы являют собой классический образец формы, переходящей в текстуру, и привносят в любую композицию совершенно специфическое звучание, которое трудно с чем-то спутать. К сожалению, применению этого средства в дизайне мешает то, что средства генерации фракталов реализованы пока только в виде растровых программ или подключаемых модулей Photoshop, а в векторных программах еще нет возможности работать с этими объектами.
Бесплатный сыр
Без сомнения, самая влиятельная и заметная разновидность интернетовских сайтов — контент-сайты, основные поставщики пользующейся спросом информации и «генераторы траффика» (то есть место паломничества наибольшего количества посетителей). К этой категории относятся всевозможные поисковые системы, новостевые сайты и колонки обозревателей, развлекательные и образовательные ресурсы и вообще все, что может представлять бескорыстный (т. е. не впрямую рекламный) интерес для какой-либо группы читателей. В отличие от бумажных журналов и книг, в Интернете ресурсы такого рода не могут окупиться за счет продажи своей информации «по стольку-то за экземпляр». Но с другой стороны, гораздо меньше у них и расходы на распространение. Поэтому известные контент-сайты принадлежат обычно либо
183
бескорыстным энтузиастам (их, увы, становится все меньше), либо фирмам, зарабатывающим на баннерной рекламе (стр. 275).
Для сайтов этого типа, как и для сайтов некоммерческих, содержание вновь превосходит по важности оформление, так что средний уровень их дизайна заметно ниже, чем у сайтов компаний. Только богатые фирмы (Microsoft, к примеру), очень заинтересованные в привлечении посетителей на свой сайт, могут позволить себе раздавать информацию бесплатную, качественную, регулярно обновляемую — и притом профессионально оформленную (к тому же, в случае Microsoft, даже не загроможденную чужой рекламой). Разнородное и часто сменяющееся содержимое контент-сайта не очень-то уживается с изысками дизайна, ограничивая репертуар дизайнера максимально облегченными и упрощенными решениями. Даже если при разработке сайта были предусмотрены оформительские «болванки» для, казалось бы, всех возможных ситуаций, дизайн сайта с часто меняющимся содержимым неизбежно деградирует, Изнашивается со временем. Держать же в штате фирмы дизайнера для повседневного «подтягивания гаек» на сайте могут позволить себе немногие. Поэтому выгоднее с самого начала выбрать как можно более простой, граничащий с академическим стиль оформления.
Собственно говоря, особенно вычурный дизайн контент-сайтам и не нужен. Рассчитанные на многократные регулярные визиты, такие сайты стремятся свести оформительские элементы к минимуму (как по их заметности, так и по объему файлов), чтобы читатели не тратили драгоценное время на перекачивание графики и чтобы ничто не отвлекало их от главного, ради чего они пришли на сайт, — информации, содержания, контента.
В последнее время рекламный бизнес становится в Интернете все более прибыльным, и живущие за счет рекламы контент-сайты растут и множатся на глазах. Свойственная ранней стадии развития любого рынка тенденция к концентрации заставляет их стягиваться в настоящие «империи» (www.cnet.com , www.internet.com ). По-видимому, вскоре самостоятельные контент-сайты станут редкостью — большинство их будет принадлежать либо контент-империям с централизованным управлением и распределением рекламы, либо фирмам-спонсорам, пользующимся бесплатным контентом для завоевания престижа
184
и привлечения посетителей на свои собственные корпоративные сайты.
Бяки и буки
Такая политика компании, с одной стороны, принесла ей быстрый и впечатляющий успех (одно время версии Netscape Navigator составляли более 90% всех используемых броузеров), а с другой — вызвала ожесточенное сопротивление наиболее сознательной части HTML-сообщества. Энтузиасты неустанно разъясняли и разъясняют каждому, кто согласен их слушать, что HTML по природе своей не имеет права зависеть от какого-то конкретного броузера и что заявления типа «эту страницу лучше всего смотреть в Netscape Navigator» являются просто насмешкой над здравым смыслом.
Помимо использования «плохих» Netscape-ориентированных тегов, широко распространена также практика «злоупотребления» средствами HTML ради сопутствующих им
25
визуальных эффектов. Скажем, вместо того чтобы использовать тег TABLE только для оформления «настоящих» таблиц, веб-дизайнеры сплошь и рядом применяют таблицы без рамок для построения графического «каркаса» страницы (стр. 234). Нет нужды объяснять, что оформление в виде таблицы того, что по сути своей таблицей совсем не является, есть прямое нарушение идеологии структурной разметки.
С другой стороны, если все-таки признать за HTML (в отсутствие CSS) право совмещать в себе содержательный и оформительский аспекты разметки, то можно, придерживаясь ряда несложных правил (стр. 35), создавать страницы, великолепно выглядящие в графических броузерах и притом вполне доступные в любых неграфических средах.
Блоки текста
Пожалуй, фрагменты обычного текста в HTML — главный источник головной боли для веб-дизайнеров, которых поэтому нельзя очень строго осуждать за стремление как можно большую часть текста оформить в виде графических вставок. Источник неприятностей очевиден: слишком много контроля над HTML-текстом имеет пользователь броузера (а зачастую и сам броузер) и слишком мало — автор страницы. Кодировка, шрифт, кегль и даже цвет текста на компьютере пользователя могут быть совсем не теми, на которые рассчитывал дизайнер.
Однако вполне понятна и мотивация разработчиков броузеров, совсем не случайно обеспечивших такие особые условия именно для текста. Текст остается и всегда будет оставаться главным носителем информации в Интернете; и HTML, и XML — в первую очередь языки разметки текста, и только текстовая часть документов может быть без потерь и с гарантией адекватности перенесена в другие форматы и на невизуальные устройства вывода. А раз текстовое содержимое веб-страницы — основное, тогда как графика и программирование играют (с точки зрения обмена информацией) лишь вспомогательную роль, понятно, что именно для текста нужно в первую очередь обеспечить универсальную доступность.
Рецепт же доступности информации известен давно: для этого нужно отделить логическую основу (в случае текста — просто последовательность символов) от параметров ее представления (кегля, шрифта, размещения и пр.), отдав эти параметры на усмотрение пользователя (и, разумеется, дизайнера — но все же оставив за пользователем приоритет). Имея доступ к «тексту как таковому», пользователь и его программы смогут оформить его так, чтобы обеспечить комфортное чтение — с учетом возможностей устройства
216
вывода, условий освещения, личных предпочтений пользователя и многих других обстоятельств, учесть которые заранее дизайнер не смог бы при всем желании. Если потворство эстетическим прихотям читателей не кажется вам достаточно важным, вспомните, что люди со слабым зрением могут читать текст, только когда он оформлен очень крупным кеглем и контрастным цветом.
Для слепых и для тех, кто предпочитает получать информацию во время ходьбы или вождения автомобиля, существуют программы, вслух читающие текстовое содержимое веб-страниц. Не стоит также забывать о всевозможных роботах, автоматических переводчиках и прочих программах, способных осмысленно работать только с той информацией, которая представлена в текстовом виде (стр. 34).
Открытость текста в HTML дает слишком много преимуществ, чтобы от нее можно было отказаться ради милой сердцу дизайнера неизменности внешнего вида документа. С появлением XML принцип открытости и разделения логической и оформительской информации распространяется с текста и на структуру документа. Я уже достаточно писал в гл. I о важности структурной разметки, поэтому здесь нам достаточно рассмотреть лишь чисто практические следствия, которые для дизайнеров имеет работа с текстом — этим «островком структурности» в довольно-таки непоследовательном и идеологически невыдержанном языке HTML.
Рассмотрим по порядку основные параметры оформления текста (эстетические аспекты которых мы обсуждали в гл. II, стр. 138) и соответствующие возможности и ограничения, имеющиеся как у пользователя броузера, так и у создателя страницы.
Blow up
Напомню, что, вставляя подготовленное изображение в HTML-документ, нужно снабдить его двумя обязательными вещами: alt-текстом (стр. 35) и явным указанием ширины и высоты атрибутами height и width. К предмету этой главы имеет прямое отношение возможность масштабирования графики указанием в HTML габаритов изображения, отличных от реальных. Если уменьшать графику таким манером никакого смысла нет (лучше сразу сделать ее маленькой, сэкономив тем самым на объеме файла), то сильное растягивание картинки (в том числе и с нарушением пропорций ширины и высоты) — хотя и редко встречающийся, но достаточно интересный прием оформления.
Броузер не пытается как-то сгладить раздутую графику, передавая каждый увеличенный пиксел прямоугольником — примерно так, как растровая решетка изображается с увеличением на большинстве рисунков в этом разделе. Поэтому незначительное, на проценты, растяжение картинки не даст ничего, кроме неприятных ступенек в контурах объектов и искажений букв текста. Самостоятельную художественную ценность может иметь только картинка, растянутая в разы, пикселы которой видны невооруженным глазом. Этот эффект особенно интересен, когда пониженная плотность информации на единицу площади в таком изображении компенсируется анимацией (анимированный GIF продолжает крутиться как ни в чем не бывало и в раздутом
25?
виде). Если же добавить к этому возможность привязать размеры графической вставки к размеру окна броузера (написав, например, height="100%" width="100%"), в сумме вы получите несколько «попсовый», но без сомнения весьма впечатляющий оформительский прием.
Пожалуй, дичайший из встречавшихся мне примеров бессмыслицы в веб-дизайне — это залинкованные на большие графические файлы «ноготки» (стр. 258), на самом деле представляющие собой те же полноразмерные файлы, уменьшенные лишь масштабированием атрибутами height и width.
Центр масс системы
Что же это за законы? Прежде всего, давайте вспомним понятие плотности размещения материала, введенное в разделе о пространственных отношениях (стр. 89). Вспомнив физическое определение плотности как массы, деленной на объем, мы увидим, что о плотности можно говорить в нескольких разных смыслах — в зависимости от того, чему мы приписываем свойство иметь «массу».
В частности, элементы композиции могут различаться по информационной плотности (насыщенности информацией), плотности текстурной, цветовой, шрифтовой и т. д. К примеру, цветовая плотность в данной точке определяется тем, насколько ее цвет контрастен на фоне своего ближайшего окружения и на фоне общего, «среднего» цветового тона страницы, а также тем, насколько пестро, дробно или, наоборот, равномерно распределен цвет вблизи этой точки.
Карты разных видов плотности в одной и той же композиции, наложенные друг на друга, покажут нам совпадение пиков и провалов в одних частях и расхождение в других. Можно предположить, что самыми гармоничными кажутся такие композиции, в которых распределения плотности в разных аспектах не совпадают, но скоординированы друг с другом. Например, яркие цветовые пятна заголовков (вершины на карте цветовой плотности) не
157
совпадают с абзацами текста (сгустками плотности текстовой), но всегда занимают относительно них одно и то же положение.
При такой трактовке плотность становится величиной многомерной, а в композиции открывается множество интереснейших отношений, зависимостей и влияний. Так, помимо вершин и провалов плотности, большое значение имеет преимущественное направление (градиент) увеличения или уменьшения плотности — например, по одному из аспектов плотность может более или менее равномерно уменьшаться сверху вниз, а по другому — слева направо. Если большинство аспектов плотности достигают максимума в одной и той же точке, мы получаем ярко выраженный фокус, центр внимания. Важными элементами композиции становятся также линии резкого перехода плотности. Наконец, пара сгущений по какому-то из аспектов плотности, расположенных на некотором расстоянии друг от друга, вводят простейший вид баланса, т. е. равновесия относительно некоторого центра.
Для баланса, очевидно, нужны как минимум три действующих лица: два объекта, связанных балансным отношением, и центр масс, относительно которого они уравновешены. Центр этот может быть воображаемой точкой, а может и совпадать с каким-то видимым элементом. Добавление третьего объекта с его плотностью смещает центр баланса точно так же, как смещается центр масс системы из двух тел при добавлении третьего. Вся композиция становится уравновешенной тогда, когда сгустки плотности по каждому из «измерений» (по цвету, текстуре и т.д.) разнесены достаточно далеко, обеспечивая устойчивость соответствующих центров масс, а центры масс скоординированы и либо лежат в непосредственной близости друг от друга, либо сами образуют уравновешенную конфигурацию.
Чья случайность лучше?
Как ни парадоксально это звучит, самая что ни на есть натуральная случайность, будь то последовательность выпадения
147
«орлов» и «решек» при подбрасывании монеты или же «генератор случайных чисел» в компьютерной программе, для человеческого восприятия нередко оказывается слишком неслучайной, раздражающей необъяснимыми повторами и неизвестно откуда вылезающими следами закономерности (самый удивительный пример — серия из шести (!) девяток подряд в первой тысяче знаков десятичного представления числа p). Поэтому во всех случаях, когда вам нужно внести элементы хаоса в размещение, раскраску или другие аспекты дизайн-композиции, приходится или имитировать требуемую случайность вручную, или, по крайней мере, серьезно редактировать то, что предложено программой. Принципы создания «художественной случайности» весьма многообразны: кроме убирания нежелательных повторов, совпадений и выравниваний, важно выдерживать некий средний уровень плотности случайных величин, не допуская больших разряжений и сгущений, но и не слишком увлекаясь равномерностью. Иногда для убедительности приходится искусственно вводить один-два «особых случая», таких как попадание одного из случайно расположенных элементов на самый край отведенной для него области.
Что здесь есть и чего здесь нет
Книга начинается с обзора основных технологий, имеющих отношение к веб-дизайну: текстовых кодировок, языков разметки (HTML и XML), способов представления графики (векторные и растровые форматы) и технологий Интернет-программирования (сценарии, модули и динамические страницы).
Большинство упоминаемых технологий должны быть (по крайней мере, по названию) знакомы любому, кого способна заинтересовать тема книги. Поэтому цель гл. 1 — не в том, чтобы обучить читателя каким-то практическим навыкам; не претендует она и на роль полновесного теоретического введения. Моей целью было лишь освежить
2
в вашей памяти важнейшие свойства, возможности и ограничения интернетовских технологий, а самое главное — показать их в сравнении друг с другом и в динамике их развития, стимулируя тем самым целостное восприятие, позволяющее ясно увидеть место и роль каждого отдельного языка или стандарта.
Гораздо систематичнее подается в книге курс собственно визуального дизайна, начинающийся в гл. II с обзора абстрактных материалов дизайнера (формы, цвета, текстуры, шрифта) и используемых в дизайне инструментов (контраста, баланса, динамики, нюансировки). Все эти понятия исследуются как в теории, так и в приложении к практике компьютерного и, в особенности, веб-дизайна. Вместе с тем веб-сайт как объект дизайна имеет множество особенностей, не выводимых из общих принципов и заслуживающих поэтому отдельной главы (гл. III). Наконец, ряд полудизайнерских, полутехнических вопросов, связанных с созданием компьютерной графики, обсуждается в гл. IV. Такая структура материала основана не на вычитанных где-то схемах, а исключительно на моем собственном опыте практического освоения, теоретического осмысления и последующего преподавания основ дизайна. Три центральные главы книги во многом построены на материале моих ежемесячных англоязычных статей, публикуемых на www.webreference.сom/cHafo/ , — и, разумеется, на основе читательских откликов, вопросов, поправок и дополнений к этим статьям. Конечно, сюжет этого произведения не пытается повторять все зигзаги истории моего дизайнерского самообразования. Однако я старался, чтобы план книги как можно точнее соответствовал сложившейся у меня системе понятий и оценок.
При всем при том, наверное, мне все же не удастся избежать упреков в непоследовательности и эклектичности. Отчасти я пошел на это намеренно; абсолютно симметричные построения нежизненны, и здоровая доля разбросанности, асимметрии и даже нелогичности помогает усвоению материала — при условии, что нелогичность эта художественная, объясняющаяся композиционными соображениями, а не слабым владением материалом. Вместе с тем обилие перекрестных ссылок и подробный предметный указатель сделают, я надеюсь, нетрудным поиск в книге нужной информации.
Чудное мгновенье
Особый жанр искусства оптимизации — редукция палитры кадров анимированных GIF-файлов. Не только более жесткие требования к объему

Рис. 57
«Зубчики», возникающие при редукции палитры с диффузией, особенно заметны на вертикальных и горизонтальных цветовых границах с анти-алиасингом; хотя, как я писал, в таких местах сглаживания контуров следует избегать, это не всегда возможно — очень часто в изображениях вертикальные и горизонтальные участки контура соседствуют с диагональными, в которых без анти-алиасинга не обойтись
256
файлов, но и физиологические особенности восприятия движущихся изображений позволяют обходиться для кадров «мультиков» гораздо более скромной палитрой и во многих случаях отказываться от таких предметов роскоши, как диффузия или анти-алиасинг.
Быстро мелькающие изображения не только не позволяют зрителю заметить безжалостность оптимизации, но и (если у следующих друг за другом кадров есть хоть что-то общее) компенсируют недостатки друг друга, накапливая визуальное впечатление предсказуемо движущегося или изменяющегося объекта и нейтрализуя случайно расположенные дефекты. То же самое можно наблюдать в кинематографе, где субъективное качество движущейся картинки всегда заметно выше, чем качество любого отдельного кадра. Очевидно, что требования к качеству каждого GIF-кадра должны быть тем выше, чем дольше он остается видимым.
Content is king
Хорошо, скажете вы, но если ничего нельзя, то что же тогда можно? Чем пользоваться для оформления заголовков, иллюстраций, кнопок навигации?
Нельзя же просто взять и покидать весь материал на страницу, не задумываясь о красоте?
Само собой, нельзя. Дизайн есть работа, и работа нелегкая — часто размещение и оформление материала отнимают больше времени, чем даже его написание. Но вы должны осознать одну простую вещь: введение в композицию нового элемента в подавляющем большинстве случаев требует не «украшения», т. е. усложнения его, а, наоборот, упрощения, «обтесывания», отбрасывания лишнего, приведения к общему знаменателю. Разнообразия у вас и так будет предостаточно: его обеспечит сам материал, который вам нужно оформить, — материал, в большинстве случаев олицетворяющий собой хаос первого дня творения.
Конечно, я преувеличиваю. На самом деле только исходный материал — сам текст и иллюстрации, а также связи и зависимости частей будущего сайта — и может быть источником той логики и структуры, которую вы должны сделать видимой средствами дизайна. Или, по крайней мере, так должно бы быть в идеале. На практике же дизайнеру сплошь и рядом, прежде чем приниматься за оформление, приходится выполнять несвойственную ему функцию редактора и приводить в систему ворох более чем разнородного материала. И точно так же как «приведение в систему» есть не что иное, как уменьшение до минимума числа категорий и групп, на которые разлагается содержимое, так и дизайн есть по большей части сведение к минимуму набора средств, нужных для оформления этого содержимого.
CSS
Язык иерархических стилевых спецификаций (Cascading Style Sheets, CSS) был разработан в качестве дополнения
41
к HTML, призванного восполнить ограниченные возможности этого языка в области визуального форматирования, а в идеале — и полностью взять на себя определение внешнего вида документа, оставив за HTML только структурную разметку.
К сожалению, из-за сильно запоздавшей реализации в броузерах технология эта так и не стала по-настоящему общепринятой. В первой версии CSS отсутствовали многие важнейшие для дизайнера возможности, в первую очередь — свободное двумерное позиционирование объектов. Кроме того, не слишком ответственный подход разработчиков двух основных графических броузеров к поддержке CSS сказался в невероятном количестве ошибок, недоделок и несовместимостей между их реализациями. В результате визуальные дизайнеры до сих пор не могут пользоваться CSS иначе как для второстепенных, факультативных элементов оформления.
С распространением XML у CSS, возможно, откроется «второе дыхание» так как ничто не мешает пользоваться CSS-спецификациями для документов, размеченных в XML, а предназначенный специально для ХМL стилевой язык XSL (стр. 53) может оказаться слишком сложным для массового применения.
Цвет
Наряду с формой, шрифтом и текстурой, цвет принадлежит к базовым строительным материалам как в «бумажном», так и в особенности в мультимедийном и веб-дизайне. Необычный, но тщательно продуманный и сбалансированный набор цветов вполне может стать основой великолепной
102

Рис. 18
Стиль этой вещи — небрежность рисунка, помноженная на «натуралистическую» аморфность мазков
композиции — при том что остальные ее аспекты будут самыми что ни на есть ординарными.
Любой цвет, как и любая форма, несет с собой свое ' собственное настроение, звучание, ноту определенной высоты и тембра. Разнообразие цветовых настроений поистине огромно — даже в минимальном наборе семи цветов радуги, которыми у большинства ограничивается знакомство с миром цвета, у всякого есть свой «любимый цвет» (тогда как вряд ли кому-то придет в голову спрашивать вас, скажем, о вашей любимой геометрической фигуре).
Очевидно, что восприятие цвета обязано быть более субъективным, чем восприятие той же формы, — разные у всех людей не только любимые цвета, но и ощущения, которые вызывает у них тот или иной цвет. Тем не менее в цветовой вселенной есть свои, вполне универсальные законы, которые любой дизайнер обязан знать и уметь применять на практике. Это не даст, к сожалению, гарантии, что его цветовые решения будут нравиться всем, но по крайней мере позволит ему избежать распространенных ошибок и придаст его работам профессионализм, очевидный даже для тех, у кого аллергия на какие-то конкретные цвета.
Цвет — это та область, в которой компьютерная графика имеет самое большое преимущество перед графикой естественной. Экран компьютера, в отличие от листа бумаги, сам излучает свет, и регулирование количества этого света позволяет охватить гораздо более широкий цветовой спектр, чем тот, который можно воспроизвести на бумаге. Вплоть до самого последнего времени загвоздка была лишь в сравнительно низком качестве компьютерных дисплеев и небольшом количестве памяти, которое отводилось для хранения изображения в массовых персональных компьютерах. Но теперь, когда видеосистемы с поддержкой режимов high color и true color (стр. 61) перестали быть экзотикой, компьютер превратился в лучший инструмент работы с цветом, доступный не только профессиональным дизайнерам, но и огромной армии любителей.
Конечно, на цвет нельзя возлагать функцию основного носителя информации — веб-страница обязана оставаться читабельной и в черно-белом виде (например, на экране переносного компьютера или на странице этой книги). Прежде чем считать свою работу оконченной, дизайнер обязан выяснить, как его творение смотрится в «серой
103
шкале». Однако это не значит, что цветовые отношения, как нечто факультативное, можно наложить на готовый черно-белый дизайн. В конце концов, шкала серых тонов сохраняет одну из трех составляющих исходного цвета — его яркость, и только если композиция правильно решена в цвете, она будет выглядеть прилично и в монохромном варианте.
О принципах выбора цветов основного текста и фона страницы мы достаточно подробно говорили на стр. 113; здесь нужно сказать лишь пару слов об использовании цвета в заголовках и для текстового эмфазиса (выделения). Требование удобочитаемости в этих случаях отступает на второй план, так что никаких ограничений на использование цветов, кроме тех, которые определяются логикой самой композиции, не остается.
Так, весьма популярен в последнее время прием противопоставления по цвету двух половин заголовка или текста логотипа (см., например, логотип журнала «Internet» на рис. 36, а). Где бы ни проходила цветовая граница — внутри слова или между словами, — прием этот вносит сильную ноту «диалектичноети», разделения и противопоставления частей дотоле однородного элемента. Искусственная эта диалектика весьма сильно влияет на восприятие текста; если, скажем, двуцветные заголовки приняты в качестве стандарта оформления в журнале, найти какой-нибудь вариант раскраски можно будет всегда, но во многих случаях он будет скорее мешать, чем помогать чтению текста заголовка.
Для оформления текстов, занимающих промежуточное положение между заголовками и телом страницы, — лозунгов, Девизов, рекламных «вводных» и т. п. — иногда пользуются выделением отдельных слов, обычно цветом в комбинации со шрифтом и/или кеглем. Этот прием имеет мало общего с традиционными внутритекстовыми выделениями (например, курсивом); его цель — не облегчить восприятие смысла, а привлечь внимание к тексту чисто визуальными
148
средствами и, отчасти, затруднить (и тем самым сделать более интересным) его чтение. Выделяемые слова можно выбирать почти случайно, заботясь лишь о более-менее равномерном их распределении в тексте (и помня, опять-таки, о закономерностях «художественной случайности»).
Как я уже писал (стр. 110), лучше всего ограничиться одним или двумя достаточно контрастными цветами на всю композицию (не считая черного и белого, — которые, если присутствуют, обычно занимают достаточно нейтральную позицию в цветовом ансамбле). Близкие оттенки одного цвета допустимы, но только если они различаются яркостью или насыщенностью (а не тоном) и только в том случае, если из дизайна очевидна связь и соподчинение соответствующих элементов (пример 16).
155


Принципы подбора и контрастирования цветов рассматриваются на стр. 110; здесь я лишь замечу, что замкнутость цветовой вселенной не позволяет достичь такой степени контраста, переходящего в разобщенность, которая возможна, скажем, для размеров. Цвета могут сочетаться хорошо или плохо, но два цвета никогда не будут казаться абсолютно чужими друг другу. В мире цвета единство гораздо чаще нарушается не превышением степени контраста, а цветовой пестротой, т. е. использованием неоправданно большого количества цветов.
Если не считать фотографий, материальных текстур и всевозможных искажений, вводящих сложные цветовые сочетания и переходы, плоскоцветный дизайн почти не требует нюансировки по этому аспекту. Исключение составляют, опять-таки, компенсирующие нюансы, такие как увеличение контрастности цвета у маленьких объектов (стр. 109). В то же время восприятие цвета у человека «плавает» значительно сильнее, чем восприятие других свойств объектов, что делает возможным такие нюансы, как, например, постепенное и незначительное затемнение всех объектов одного цвета по мере движения по странице сверху вниз (чтобы оставаться нюансом, этот эффект должен применяться только к небольшим по размеру объектам, расположенным достаточно далеко друг от друга).
Цвета текста и фона играют в HTML особую роль — эти параметры указываются в атрибутах тега BODY и потому относятся скорее к свойствам всего документа, чем к параметрам набора текста. А поскольку ошибка в этих параметрах может запросто привести к нечитабельности текста (если цвет букв совпадает с цветом фона или близок к нему), пользователь любого визуального броузера имеет возможность выбрать свои собственные значения для цвета фона, текста и ссылок и запретить броузеру обращать внимание на цветовые атрибуты тега BODY. Одним из следствий этого является то, что в этом теге нужно либо не указывать ни одного цветового атрибута, либо обязательно перечислить все три; любая частичная спецификация (например, указание цвета текста без упоминания о цвете фона) может конфликтовать с цветами, установленными по умолчанию в броузере пользователя.
Если на странице используется фоновое изображение, указываемый в теге BODY цвет фона должен соответствовать цвету «среднестатистического» пиксела фонового изображения. Только при этом условии пользователи, отключившие загрузку графики, не будут испытывать затруднений с чтением текста, а те, у кого фоновое изображение еще не докачалось, не будут шокированы резким перескоком
224
цветов в тот момент, когда фон внезапно подстилается под уже видимые элементы переднего плана.
Цвета, указываемые в атрибуте color тега FONT, перекрывают как цвет из атрибута text тега BODY, так и цветовые установки броузера. Можно даже менять цвет ссылок, вставив тег FONT с атрибутом color внутрь тега A. CSS, в свою очередь, позволяет менять не только цвет букв, но и фоновый цвет любого элемента, в том числе и фоновый цвет отдельных символов и фрагментов текста. Если часть текста закрашена одним цветом, а часть другим (что обычно бывает, когда фон состоит из сильно различающихся по цвету областей — например, светлой центральной части и темной полосы вдоль границы экрана), фоновый цвет в теге BODY должен быть таким, чтобы на нем были легко различимы оба цвета текста.
Цвет и размер
Поскольку понятие «воспринимаемого размера» тесно граничит с понятием «заметности» элемента, вполне естественно, что цвет может существенно влиять на эту характеристику. Чем контрастнее цвет элемента на фоне его окружения, тем он заметнее и тем кажется больше. У этого правила, однако, есть и обратная сторона: если контраст между объектом и фоном слишком мал, границы его становятся трудноразличимыми и субъективно он может восприниматься большим, чем на самом деле (особенно если общий спектр композиции достаточно темен — «у страха глаза велики» отчасти и потому, что страх может вызываться темнотой).
Кроме того, в одних и тех же условиях по-разному действуют теплые и холодные цвета (стр. 105). Теплый цвет привлекает внимание к элементу, делает его более активным, более близким и, следовательно, большим по субъективному размеру; холодные цвета, наоборот, отдаляют и уменьшают объект.
Цвета
Самые важные для веб-дизайнера форматы — GIF и JPEG — подробно рассматриваются в гл. IV (стр. 252), поэтому здесь вместо форматов растровой графики мы обсудим цветовые ограничения этих форматов и компьютерных устройств вывода (ведь и компьютерный дисплей, и принтер могут отображать только растр, пусть и генерируемый программой «на лету» из векторного представления). Хотя цветовой спектр есть непрерывный континуум, компьютер способен хранить лишь конечное число отличающихся друг от друга цветов. Поэтому особую важность приобретает вопрос о том, сколько оттенков способен различить человеческий глаз: если «цветовое разрешение» формата
61
превышает разборчивость нашего зрения, цветовые переходы в изображении будут казаться нам идеально плавными, в обратном же случае неизбежны «ступеньки» или диффузия (стр. 245). В свою очередь, количество доступных цветов определяется тем, сколько бит информации приходится на каждый пиксел.
Так, формат GIF имеет от одного до восьми бит на пиксел и, следовательно, может отображать от 21 = 2 до 28 = 256 цветов. С использованием диффузии даже полноцветную фотографию можно ужать в 256 цветов так, что она будет выглядеть пристойно — но, к сожалению, не более чем «пристойно». Уровень качества, при котором глаз неспособен отличить компьютерную фотографию от настоящей, достигается только при не менее чем трех байтах на пиксел, что дает 224, или около 16 миллионов цветов.
Кроме растрового формата, на пути к зрителю графика проходит через еще один фильтр — компьютерный дисплей, также способный отображать лишь конечное количество цветов. Если сам компьютер не в состоянии отобразить больше 256 цветов (а такие системы еще составляют значительный процент всех подключенных к Интернету компьютеров), то от хранящегося в файле миллионного богатства оттенков проку будет мало. Цветовые возможности компьютера зависят от количества его видеопамяти, в которой хранится экранное изображение, и, как правило, один и тот же компьютер может работать в нескольких режимах — либо с большим разрешением (стр. 193), но меньшим количеством цветов, либо с меньшим разрешением, но более богатым цветом.
Видеопамять компьютера расположена не в мониторе, а на видеоплате в системном блоке; сам же монитор — устройство в основном аналоговое, а не цифровое, так что у него просто не может быть такой характеристики, как «количество отображаемых цветов». Тем не менее, в этой книге я буду пользоваться термином «256-цветные мониторы» для обозначения компьютеров, которые из-за аппаратных ограничений или установок ОС не могут отображать на своем мониторе больше 256 цветов.
Кроме идеального с точки зрения цветопередачи трехбайтового режима, который обычно называется «true color», у многих дисплеев есть промежуточный режим — «high color», отводящий по два байта (точнее, по 15 битов) на пиксел. На широких плавных цветовых переходах в режиме high color можно, приглядевшись, заметить «ступеньки», но для большинства практических нужд режим этот ничем не уступает true color.
62
Цветовая схема
Следующей задачей был поиск цветового решения логотипа, которому, очевидно, предстояло стать основой цветовой схемы всего сайта. Моей целью было найти сочетание мощных, мгновенно привлекающих взгляд цветов, в то же время лишенное малейших следов дисгармонии, пестроты или неопрятности.
Цветовые границы
Производимое графикой впечатление сильно зависит от того, как в растровом изображении оформлены границы областей, закрашенных разными цветами, — или, иными словами, как сложные криволинейные контуры изображаемых объектов соотносятся с прямоугольной решеткой пикселов. Особенное значение этот аспект имеет



Рис. 55
Как воспроизвести цветовую границу сложной формы в пиксельной решетке растрового изображения (а) ? Без сглаживания каждый граничный пиксел закрашивается одним или другим цветом в зависимости от того, по какую сторону границы лежит большая часть его площади (6). Анти-алиасинг вводит для граничных пикселов промежуточные тона, в которых пропорция смешения определяется соотношением площадей цветов, приходящихся на соответствующий пиксел (в)
для экранной графики и ее подмножества — графических элементов веб-дизайна: ведь физические размеры пиксела на экране во много раз больше, чем на бумаге.
Очевидно, что случай, когда граница цветов идет строго горизонтально или вертикально и при этом совпадает с границей рядов или столбцов пикселов, может быть лишь исключением. В большинстве картинок не обойтись без пикселов, рассеченных «идеальной», векторной цветовой границей на части. Если, к примеру, граница разделяет черную и белую области, то простейший подход будет заключаться в том, чтобы закрашивать такие граничные пикселы черным или белым в зависимости от того, какого цвета на них приходится больше. Этот алгоритм применяется тогда, когда невозможно закрасить пиксел каким-либо промежуточным (в данном случае серым) цветом, а сами пикселы малы по размеру — что имеет место, например, при печати на лазерном принтере.
На экране же все обстоит ровно наоборот: пикселы настолько крупны, что заметны невооруженным глазом, но при этом гораздо лучше приспособлены к воспроизведению полутонов. В этой ситуации разумнее закрашивать каждый граничный пиксел промежуточным цветом так, чтобы соотношение смешиваемых цветов соответствовало пропорции, в которой данный пиксел делится границей этих цветов.
Например, чем больше приходится черного на пиксел на границе черной и белой областей, тем темнее должен быть его цвет (рис. 55).
Этот метод, называемый сглаживанием контуров, или анти-алиасингом (anti-aliasing), позволяет получить визуально гораздо более гладкие (но при этом не кажущиеся размытыми) цветовые границы, успешно прячущие от восприятия пиксельную структуру экрана. Можно сказать, что анти-алиасинг компенсирует низкую разрешающую способность экрана за счет его более богатой цветопередачи. Так, текст с анти-алиасингом может не только оставаться читабельным вплоть до очень мелких размеров (когда каждая буква занимает по десятку пикселов в высоту), но и сохранять в таких размерах характерные графические особенности шрифта (рис. 56).
В то же время в самых мелких кеглях (меньше 5—6 пикселов на высоту буквы) от анти-алиасинга лучше все же отказаться, взяв вместо этого особый шрифт, оптимизированный для подобных экстремальных условий (к таким шрифтам относятся, например, большинство системных шрифтов Windows). Лучшие результаты дают шрифты без засечек; конечно, вряд

Рис. 56
Анти-алиасинг в действии: сглаживание контуров позволяет не только сохранить разборчивость текста в мелком кегле, но и передать с помощью буквально нескольких пикселов наклон и характерные графические особенности шрифта
ли при этом стоит рассчитывать на узнаваемость шрифта, но надпись по крайней мере можно будет прочесть.
В веб-графике анти-алиасинг — не роскошь, а средство выживания, абсолютно обязательное для хоть сколько-нибудь профессиональных работ уже потому, что размер графики и текста на веб-страницах, как я уже упоминал (стр. 194), в пиксельном измерении обычно весьма мал. Отказываться от смягчения контуров следует только для строго горизонтальных или вертикальных цветовых границ, когда лучше соврать на полпиксела в положении этой границы, чем вводить однопиксельную кромку промежуточного
I цвета.
Кроме того, анти-алиасинг может навредить в изображениях, части которых (например, линии регулярной решетки) сопоставимы по размеру с единичными пикселами: такие объекты лучше рисовать уже непосредственно «в растре» инструментами без анти-алиасинга (в Adobe Photoshop, например, для этого подходит инструмент Pencil), а не экспортировать их из векторного оригинала.Это относится, в частности, к пиксельным текстурам (стр. 119) и тонким горизонтальным и вертикальным линиям (стр. 93).
Диалектика формы
Два основных требования к любому логотипу, определяющие его маркетинговый потенциал, а в конечном счете и художественную ценность, — это узнаваемость (точнее, легкость запоминания и последующего узнавания) и оригинальность. Как и положено основополагающим принципам, узнаваемость (которая в первую очередь определяется простотой и внутренней логикой композиции) и оригинальность (т. е. необычность и даже «неправильность») кажутся на первый взгляд трудно совместимыми. Только противоречие между ними, однако, и способно стать животворящим началом, диалектическим «двигателем» композиции.




Рис. 61 «Скрытый смысл» логотипа: фигура, которой нет (а), и борьба симметричных противоположностей (б)
Логотип останавливает взгляд только тогда, когда заключенная в нем скрытая информация, доступная лишь думающему, осмысленному взгляду, контрастирует с видимой простотой графики. Как смех (если верить психологам) возникает в тот момент, когда объем получаемой сознанием информации резко превышает ожидаемый, так и логотип производит впечатление только тогда, когда в нем есть форма «с секретом», носитель пусть небольшого, но парадокса — геометрического, топологического, семантического. Роль скрытого смысла может играть, например, контраст, многоаспектность которого (стр. 161) распознается не сразу, а также имитация трехмерности или подразумеваемое движение — свойства и в самом деле парадоксальные для по определению плоской и статической фигуры.
Важное понятие «скрытого смысла» стоит пояснить на паре примеров. Логотип на рис. 61, а пользуется очень распространенным приемом «доказательства от противного»: форма пустот и вырезов в главной фигуре подразумевает наличие некоей другой фигуры — «пуансона», по форме которого были проделаны эти вырезы и в котором к тому же угадывается намек на очертания буквы «Q» (заглавной буквы названия компании). Фигура эта задает нам задачку, пусть и очень несложную, и интеллектуальное удовлетворение от ее решения составляет значительную часть эстетического удовлетворения от самого логотипа. На рис. 61, б скрытый смысл также
267
многоаспектен; он заключается прежде всего в симметрии равноправных элементов (отношения «право-лево»), контрастирующей с иерархией наложения их друг на друга (отношения «ближе-дальше»), в не сразу замечаемой правильности формы обоих полукружий (прямолинейные участки контура в каждом из них лежат на одной прямой), а также в цветовой координации двух частей фигуры с двумя частями текста.
Вообще же, классификация многочисленных разновидностей «скрытого смысла» и построение на этой основе обшей теории логотипа — отдельная большая тема, ждущая еще своих исследователей...
Динамическая навигация
Восприятие навигационной панели можно сделать более комфортным, применив простейший анимационный эффект, изменяющий изображение каждой кнопки, когда над ней проходит курсор мыши. Встроенный в страницу JavaScript-сценарий (стр. 65) может заменять при приближении мыши одно изображение кнопки на другое, — переключая, скажем, ее цвет или яркость, добавляя тень или подсветку, заставляя ее выступать или, наоборот, утапливаться в плоскость страницы (по-английски этот эффект называется rollover, т. е. «перекатывание»). Возможность самому поуправлять превращениями графики на странице, хоть и не дает никакой практической выгоды, как правило, повышает субъективную оценку дизайна пользователем: когда страница, затаив дыхание, следит за малейшими движениями вашей мыши, соблазн щелкнуть-таки в конце концов по ссылке значительно возрастает. Даже если нигде больше на странице анимация не применяется, для особой по своей интерактивной роли области — панели навигации — вполне уместно применить и несколько особые методы оформления.
214

Рис. 51
Выпадающие меню на первой странице сайта www.ibm.com реализованы с помощью динамического HTML
Кроме классической навигационной панели с графическими кнопками, иногда применяется простейшая разновидность HTML-бланка (стр. 30), состоящая из выпадающего списка с перечислением ссылок и расположенной рядом кнопки «Go» (или «Перейти»). Такой прием хорош своей компактностью: в сложенном виде список занимает гораздо меньше места, чем панель с кнопками. Однако для основных, критических по важности или же неоднородных по охвату ссылок сайта пользоваться им не стоит. Разумнее всего вынести в такого рода меню достаточно длинный и притом часто меняющийся список одноуровневых и близких по тематике разделов (например, список «зеркал» или версий сайта на разных языках). Пара выпадающих списков в комбинации с JavaScript-сценарием позволяет компактно представить двухуровневую иерархию, сделав так, чтобы набор пунктов во втором меню зависел от того, какой пункт выбран в первом (пример см.
на www.webreference.com ).
Динамический HTML делает возможным еще более эффективное представление двухуровневых иерархий — раскрываемые оглавления (expandable outlines). Сразу после загрузки страницы такое оглавление представляет собой список разделов верхнего уровня, каждый пункт в котором в ответ на щелчок мыши раскрывается, выводя список относящихся к нему подразделов и сдвигая вниз расположенные ниже разделы. Раскрытие другого раздела, как правило, возвращает в исходное состояние предыдущий; иногда предусматривают также ссылку, позволяющую раскрыть одновременно все разделы. Этот прием, обеспечивающий компактное и обозримое представление большого количества информации на ограниченной площади страницы, незаменим для контент-сайтов. (В броузерах, не поддерживающих динамический HTML, все списки подразделов будут видны сразу же в раскрытом виде.)
Еще более сложный программистский трюк позволяет реализовать на веб-странице навигационную панель с настоящими выпадающими меню (рис. 51). Кроме, опять-таки, преимущества упаковки большого количества информации на небольшой площади, этот апофеоз динамического HTML обладает также всеми прелестями эффекта перекатывания — как правило, меню выскакивают сами при поднесении курсора мыши к чувствительной области, а подсветка в раскрытом меню послушно перемещается вверх-вниз вслед за курсором. Пока что эта технология требует неимоверных усилий для обеспечения совместимости
215
с обоими «динамическими» броузерами (NC 4 и MSIE 4), но по мере устаканивания стандартов выпадающие меню на веб-страницах обещают стать столь же повсеместными, как сейчас — обычное перекатывание.
Динамические страницы
Все рассмотренные выше технологии программирования, расширяющие возможности веб-страниц, предполагают пересылку на компьютер пользователя и последующий запуск на нем некоторого программного модуля, так или иначе связанного с «несущим» HTML-документом. Интересно, однако, рассмотреть здесь же серверные технологии программирования, предназначенные не для спецэффектов на экране пользователя, а для автоматической генерации посылаемых ему страниц (которые, в свою очередь, уже могут содержать программные вставки «уровня клиента»).
По некоторым оценкам, больше половины всех страниц в современном Интернете генерируются и обновляются динамически — на основе информации из баз данных, в ответ на действия пользователя или в зависимости от каких-то внешних обстоятельств (например, текущей даты или курса доллара). Простейшая технология такого рода, поддерживаемая почти всеми веб-серверами, называется SSI (Server Side Include, «Вставки на уровне сервера»). Возможности ее ограничены вставкой внутрь одного HTML-файла содержимого другого, автоматической установкой даты, подсчетом числа загрузок страницы и т. п. Из более сложных технологий создания динамических сайтов особенно популярны две: CGI и ASP.
Стандарт CGI (Common Gateway Interface, «Общий интерфейс шлюзов»), поддерживаемый большинством программ-серверов, не накладывает каких-либо ограничений на используемый язык программирования, а лишь перечисляет правила, которые должна выполнять программа, генерирующая веб-страницу, чтобы сервер мог запускать ее в ответ на запрос документа с определенным URL. Однако поскольку большинство таких программ пишутся на специализированном языке Perl, термины «CGI» и «Perl» часто употребляются как синонимы. Стандарт CGI достаточно
72
прост и, в частности, ничего не говорит о взаимодействии с какими бы то ни было базами данных, оставляя этот аспект целиком на совести самой CGI-программы и того языка, на котором она написана. Язык Perl не является собственностью какой-либо фирмы, и существуют бесплатно распространяемые интерпретаторы этого языка для всех операционных систем.
Альтернатива CGI, появившаяся в последнее время, — язык ASP (Active Server Pages, «Активные страницы на сервере») фирмы Microsoft (вполне естественно, что поддержка ASP существует пока только в веб-сервере US этой же фирмы). ASP-код хранится не в отдельных объектах, а встраивается прямо в HTML «активной» страницы, но в отличие от JavaScript никогда не выходит за пределы веб-сервера. Инструкции языка ASP позволяют генерировать фрагменты HTML-кода, выбирать один из вариантов кода в зависимости от каких-то условий, циклически повторять куски HTML с изменениями и т. п. ASP-файл может состоять целиком из ASP-инструкций, а может и быть чистым HTML без единой ASP-вставки; так или иначе, сервер отсылает броузеру только «сухой остаток» HTML после выполнения всех команд ASP. С практической точки зрения главным достоинством ASP являются развитые средства доступа к базам данных, многие из которых, как и веб-сервер Microsoft, работают на платформе Windows NT.
73
Динамический HTML
Недоделанность JavaScript пришлась как нельзя более на руку компании Microsoft, как раз в это время бросившей все усилия на завоевание рынка броузеров. Еще в третьей версии Microsoft Internet Explorer язык сценариев (который фирме пришлось назвать JScript, так как марка JavaScript принадлежала Netscape) отличался от своего конкурента разве что тем, что многочисленные ошибки и упущения в его реализации были расположены в непривычных местах. В четвертой версии, однако, фирма Microsoft решила уйти в отрыв.
Как известно маркетологам, одно из главных условий успеха любой новинки — запоминающееся название. Чтобы не раздражать пользователей путаницей между JScript и JavaScript, фирма Microsoft окрестила комбинацию, включающую расширенный язык сценариев, частичную поддержку CSS2 и несколько мелких усовершенствований, словосочетанием «динамический HTML», — развернув, по своему обыкновению, массированную рекламную кампанию, подающую его как средство от всех без исключения болезней «обычного» HTML. Netscape волей-неволей должна была ответить на вызов и, скрепя сердце, объявила о поддержке динамического HTML в четвертой версии своего броузера, — хотя его возможности имели довольно мало общего с набором технологий Microsoft.
Основную идею динамического HTML можно сформулировать очень просто: полный контроль языка сценариев над всеми без исключения элементами документа, параметрами их оформления и размещения (как подразумеваемыми в HTML, так и задаваемыми с помощью CSS) и даже
66
над самим текстом страницы. Благодаря этому любой элемент HTML-документа сможет двигаться в произвольном направлении, как угодно изменять свое форматирование и буквально переписываться — как в ответ на действия пользователя, так и по собственной инициативе. В сочетании с абсолютным позиционированием элементов средствами CSS (стр. 241) это позволяет реализовать на веб-странице почти полноценный программный интерфейс с выпадающими многоуровневыми меню (стр. 214), перетаскиванием объектов мышью и т.
п.
До сих пор, впрочем, динамический HTML особого распространения в Интернете не получил, и для этого есть объективные причины. Главную роль играет, конечно, несовместимость броузеров-конкурентов, из-за которой очень трудно, а в некоторых случаях и невозможно создать одну версию динамической страницы, которая сохраняла бы работоспособность в обоих броузерах. Сказывается также конкуренция со стороны формата Shockwave Flash, в котором можно реализовать не менее интерактивные эффекты, чем в динамическом HTML, который притом полностью застрахован от несовместимостей (существует только один, разработанный самой фирмой Macromedia подключаемый модуль для просмотра Flash-вставок) и имеет стандартную специализированную среду разработки. Конечно, с доступностью информации в неграфических средах (стр. 34) у Flash дела обстоят куда хуже, чем у динамического HTML, но графические дизайнеры, к сожалению, редко задумываются о таких вещах.
Как всегда с опозданием, свое слово сказал и W3C. Разработанный им стандарт «объектной модели документа» (Document Object Model, DOM) подробно описывает взаимодействие встроенного в веб-страницу сценария с элементами документа, перечисляя все возможные действия, свойства и взаимозависимости для объектов, на которые распадается содержимое документа с точки зрения сценария. Пока достаточно близко к этим предписаниям подошел только броузер Microsoft.
Спецификация DOM оперирует достаточно общими принципами и потому не зависит ни от конкретного языка разметки документа, ни от языка сценариев. В то же время стандартизации не избежал и сам JavaScript; его «официальная», в общественном пользовании находящаяся версия называется ECMAScript (стандарт этот был создан не
67
W3C, а европейской промышленной ассоциацией ЕСМА). Интересно следить за тем, как компании, всегда стремившиеся любыми средствами добиться преимущества над конкурентами и по возможности монополизировать свой сектор рынка, начинают уступать инициативу независимым организациям-стандартизаторам (состоящим, впрочем, из представителей тех же самых фирм-конкурентов), постепенно осознавая важность единых и обязательных для всех «правил игры».
Динамика
Многообразные проявления движения в композиции на первый взгляд кажутся прямой противоположностью единству и балансу, началом разрушительным или, во всяком случае, расшатывающим. До известной степени это так. Но с другой стороны, лишенная какой бы то ни было динамики вещь покажется скучной и безжизненной.
Собственно говоря, любой контраст и любая асимметрия вообще сразу же вносят в композицию динамику — если под динамикой мы понимаем не только действительные или кажущиеся движения каких-то объектов, но и динамику восприятия, движение глаз и сознания зрителя по визуальным и информационным магистралям страницы. Всякое противопоставление двух элементов имеет своим результатом то, что один из них «подталкивает» глаз читателя в направлении другого, и чем активнее эти элементы
167
участвуют в композиции и чем выраженнее связь между ними, тем дольше, будь то сознательно или бессознательно, наш взгляд задерживается на соединяющей их линии, иногда даже прослеживая связь по нескольку раз в обоих направлениях.
Хотя законченная композиция не изменяется во времени физическом, она живет сложной жизнью, постепенно проявляется и развивается в психологическом времени воспринимающего. Дизайнер, конечно, не может гарантировать, что взгляды всех, кто будет смотреть на его творение, пройдут по одной и той же траектории, задерживаясь на строго определенное время в строго определенных точках. Но он, во всяком случае, должен учитывать динамику восприятия, должен уметь смотреть на свою работу глазами зрителя — не как на застывшее и неизменное целое, а как на развертывающийся фильм, пусть и длящийся буквально доли секунды, но имеющий свой сюжет, героев и развязку.
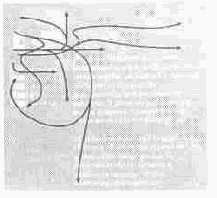
Любая страница пронизана множеством движений — явных и неявных, мощных и слабых, помогающих восприятию и мешающих ему. Какие-то из них определяются просто направлением чтения текстовых строк, другие — логикой контрастных и балансных связей, третьи — выравниваниями форм или перекличкой цветов. Дизайнеру полезно составлять для каждой из своих работ «карту течений» наподобие той, что показана на рис. 44: превалирующие направления на этой карте, места сгущения и разрежения сетки линий, выраженные узловые точки покажут вам, насколько логично подается информация и что нужно изменить в композиции, чтобы сделать ее восприятие более комфортным.

Рис. 44
Примерная карта движений восприятия на странице сайта www.bda-web.com (пример 13)
Динамика явная
Простейший способ добавить в композицию немного динамичности — воспользоваться изображением какого-то реального объекта, которому свойственно движение: автомобиля, бегущего человека, летящего мяча. Разумеется, этот натурализм не должен идти вразрез с сюжетом и стилем вашей работы, а его динамика должна быть поддержана строем соседних элементов. В чем может заключаться эта поддержка?
Прежде всего, для любого движения необходимо свободное место, поэтому активно движущийся элемент может потребовать перетасовки соседних объектов с тем, чтобы движение не упиралось «лбом в стену», а имело достаточно места для развития. Если позади движущегося объекта свободного
168
пространства больше, чем впереди, его движение кажется замедляющимся, подходящим к концу; в обратном случае - ускоряющимся, только что начавшимся. Если же места достаточно с обеих сторон, движение наиболее активно — его «психологическая скорость» максимальна.
Любое движение вводит вектор направления — т. е. новую линию, которая обязательно должна быть скоординирована с другими линиями композиции. Поскольку для сложных негеометрических изображений (вроде фотографии бегущего человека) точное направление движения указать трудно, линию эту приходится в большинстве случаев подчеркивать параллельно расположенными линейными элементами. С другой стороны, нерезкость направления движения дает возможность использовать динамичные элементы для достаточно естественного ввода в композицию диагонального мотива, не конфликтующего с превалирующими горизонталями и вертикалями.
Так, на сайте www.chess.ibm.com (пример 1?) ярко динамичная фигура спортсмена в прыжке задает наклонное направление, поддержанное и зафиксированное наклонной линией горизонта земного шара (то есть все-таки дугой, хотя и большого радиуса, — вспомните, что я писал на стр. 94 о нежелательности наклонных прямых). Наклонность эта поставлена в резкий контраст с горизонтальностью заголовка «the technology» и логотипа «Kasparov vs. Deep Blue», буквально зажавших атлета в тиски и дополнительно усиленных текстурой из горизонтальных полос, наложенной на фотографию.
Динамика неявная
Разумеется, далеко не всегда в вашу композицию можно будет с выгодой вписать фотографию или рисунок, олицетворяющие движение. Намного чаще, чем явная, встречается динамика неявная, подразумеваемая — не столь ярко выраженная, но гораздо более важная для построения эффективно воспринимаемых композиций.
Так же как «натурально динамичная» графика вводит подразумеваемую линию своего движения, любая видимая линия композиции вводит подразумеваемую динамику. Сила, с которой линия увлекает взгляд, зависит от общей ее активности в композиции, а еще больше — от того, как оформлены ее концы. Если они не упираются в другие элементы, а подвешены в воздухе, так что движущийся вдоль линии взгляд может не бояться «расшибить себе лоб» о преграду, движение ускоряется (рис. 45, а, б).
Если у линии свободен только один конец, а второй привязан к какому-то статичному, устойчивому объекту (будь то текстовая надпись, прямоугольник или что-то другое), возникшая асимметрия концов еще сильнее разгоняет восприятие. Отталкиваясь от «глухого» конца, взгляд наш разбегается и, как электрический заряд с острия, стекает с линии в бесконечность (рис. 45, в). Сделать этот полет еще более неудержимым можно, поставив у свободного конца линии небольшой, не мешающий «съезжанию» динамичный объект — треугольник, наконечник стрелы (рис. 45, г).
Именно присущая прямой линии динамичность — одна из причин популярности соединительных линий, о которых мы говорили на стр. 93. Как правило, линии эти стартуют у небольших статических текстовых надписей, а приземляются




Рис. 45
Развитие движения вдоль горизонтальной прямой
171
внутри сравнительно больших графических элементов, создавая тем самым нужную для динамики асимметрию и «подвешенность в воздухе» одного из концов. Чтобы усилить эффект, соединяющие линии иногда используют засечки, кружки или прямоугольники на стартовом конце и наконечники или треугольники на финише. Почти все сказанное здесь о линиях справедливо и для любого ряда повторяющихся объектов.
Всякое повторение вводит явную или неявную линию расположения своих элементов; но в отличие от обычной линии, ряд может добавить к мотиву движения мотив развития, изменения своих элементов. Эта тема развития может служить дополнительным двигателем внимания: не всякий станет прослеживать взглядом ряд совершенно одинаковых элементов, но если в ряду заметно постепенное изменение, мгновенно появляется желание заглянуть в конец — «чем же все это кончится?»
В отсутствие какой-либо асимметрии или развития движение выражено очень слабо. Тем не менее и в этом случае одни направления движения более естественны, чем другие: натренированные чтением, глаза наши скользят по горизонталям слева направо, а по вертикалям — сверху вниз. Если нет выражение динамических элементов, любая мелочь, которая помогает этому движению, усиливает подсознательное удовлетворение от композиции, а все, что ему мешает, безотчетно раздражает.
Вот почему асимметричное оформление страниц с более широким левым полем, столь частое на веб-сайтах (на этих широких полях обычно располагаются инструменты навигации, стр. 205), более естественно и эргономично, чем если бы утяжеленной была правая сторона. Левое поле (так же как «глухой» конец линии) служит при этом местом разгона, естественным началом движения по строкам основного текста — правый конец которых подвешен в воздухе и потому дополнительно стягивает взгляд. Другой пример: стандартное размещение заголовка над текстом помогает естественному «падению» взгляда от визуально насыщенного верха к информационно насыщенному низу.
Динамика совсем явная
Конечно, раздел этот был бы неполным без упоминания о самом что ни на есть буквальном воплощении динамики — анимации. Настоящее «фотографическое» видео в Интернете еще не вышло из разряда экзотики, но несложная, по преимуществу плоскоцветная мультипликация (пользующаяся форматом GIF, стр. 253) популярна необычайно. Особенно часто анимация (как и остальные виды «явной динамики») используется в рекламном дизайне. Чтобы быть эффективной, реклама должна гораздо жестче и неуклоннее, чем любой другой носитель информации, вести читателя от привлекающего внимание вводного элемента, через мотивацию действия, которое он должен совершить, к финальному призыву — номеру телефона в рекламе бумажной или надписи «click here» на баннере (подробнее о дизайне рекламных материалов мы будем говорить на стр. 275). Очевидно, что анимация просто незаменима на каждом из этапов этого нелегкого пути: естественный отбор приучил глаз человека обращать мгновенное, инстинктивное внимание на любой движущийся объект (прежде всего, конечно, потому, что он может таить в себе опасность).
В то же время динамика восприятия анимации далеко не всегда совпадает с динамикой самих движущихся объектов. Простые и не слишком продолжительные движения зритель может проследить полностью. Но чтобы удерживать
его внимание достаточно долго, мало монотонного движения — необходимо развитие, превращение, развертывание
действия.
Ограничения на объем файлов веб-страницы делают «широкоэкранную» анимацию дорогим удовольствием, так что в большинстве случаев этот прием служит лишь вспомогательным средством пунктуации восприятия. Фрагменты анимации на обычных страницах (всевозможные мигающие стрелки, иконки и т. п.) лишь помогают расставить акценты, притягивают взгляд к определенным ключевым точкам композиции. Опыт мультимедийных приложений (достаточно близкого аналога веб-страниц, но без большинства их ограничений) показывает, что слишком активная анимация,
170
выходящая за рамки иллюстративности и нюансной разметки, информационному дизайну противопоказана.
Есть одно проявление динамического начала, которого в веб-дизайне не удается избежать никому, — это постепенная загрузка страницы из сети и поочередная прорисовка относящихся к ней изображений. Работая с файлами на своем компьютере, автор страницы не испытывает никаких задержек при ее загрузке в броузер, поэтому первая же проверка только что созданной страницы через сравнительно медленную линию связи, бывает, открывает ему его творение с неожиданной стороны. Умелый дизайнер, впрочем, сможет удержать внимание зрителя и в течение томительных секунд загрузки. Например, если разрезать большое по размерам изображение на несколько вертикальных или горизонтальных полос, подчеркнуто нескоординированных с содержанием картинки, то, хотя никакого выигрыша по времени это не даст, следить за загрузкой будет намного интереснее.
Дизайн
Главное, что стимулирует дизайнерскую мысль при создании навигационной системы сайта, — это противоречие между прикладной функцией этой системы и требованиями стилистического единства сайта и ненавязчивости его вспомогательных элементов (еще одно проявление извечной диалектики формы и содержания, логической структуры и визуального представления). На элементарном уровне это противоречие сводится к вопросу: как сделать так, чтобы кнопка на панели как можно лучше вписывалась в композицию, не раздражала своим утилитарным предназначением — и в то же время была достаточно эффективной и интуитивно понятной? Как добиться того, чтобы даже самому неискушенному пользователю было ясно, что это именно кнопка, а не просто надпись или картинка?
Проблема эта не столь надуманна, как может показаться на первый взгляд. Конечно, трудно представить себе навигационную панель, о прикладной функции которой было бы вообще невозможно догадаться. Но большинство сайтов просто не могут себе позволить иметь навигационную систему, которая бы хоть в какой-то мере противоречила интуиции пользователя. Идентификация «кликабельных» областей должна происходить мгновенно и абсолютно
209
подсознательно, — чтобы к тому моменту, когда посетитель ознакомится с содержимым страницы, рука его уже сама подводила мышку к кнопке.
Для текстовых ссылок автоматизм этот основан на привычке: короткие фрагменты текста, выделенные другим цветом и подчеркиванием, настолько прочно ассоциируются в нашем сознании со ссылками, что на веб-сайтах уже нельзя пользоваться подчеркиванием как приемом выделения текста (хотя еще пару лет назад текстовые ссылки обычно включали в себя подсказки типа «Click here for...»). В навигационных панелях кнопки также строятся на основе текстовых надписей, но реализованы они в виде графических вставок, так что «ссылочность» в них подчеркивается (на сей раз «подчеркивается» фигурально, а не буквально) более разнообразными средствами. Совсем не обязательно делать кнопки выпуклыми и прямоугольными, наподобие кнопок интерфейса операционной системы, — однако хоть какой-то намек на особую роль этих элементов все же необходим.
Графические средства оформления кнопок обычно относятся к одной из двух разновидностей: они либо отделяют кнопки друг от друга (пример — рамки вокруг надписей или просто горизонтальные или вертикальные линии-разделители между ними), либо так или иначе акцентируют внимание на каждой надписи (расположенные рядом с надписями кружки, треугольники, символические изображения). Нетрудно заметить, что не только рамки, но и любые другие «довески» к надписям вводят визуальную решетку с одинаковыми по размеру ячейками для каждой из кнопок: хотя надписи обычно различаются по длине, однородные графические элементы навигационной панели обязаны располагаться равномерно и на одной прямой.



Рис. 49
Приемы выравнивания навигационных кнопок с надписями неодинаковой длины
Дизайн и «чужое творчество»
Попробуем теперь определить место той области визуального творчества, которой мы собираемся заниматься, среди других видов дизайна. Из жанров более или менее традиционных веб-дизайн ближе всего стоит к дизайну книг и журналов, скрещенному с дизайном интерактивных компьютерных программ. Кое-какие черты он унаследовал также от дизайна рекламы, теле- и видеопродукции. Пожалуй, вернее всего определить эту смесь термином информационный дизайн, так как его главное назначение — помогать потребителю воспринимать и усваивать некую информацию, а не, скажем, пользоваться вещью (промышленный дизайн) или делать выбор (реклама).
Что же определяет дизайн как таковой, что отличает его от других визуальных искусств? Помимо очевидно утилитарного назначения, одно из главных отличий заключается в том, что дизайнер использует в своей работе — а нередко и кладет в ее основу — не им созданные художественные ценности. Не только текстовое содержимое сайта или страницы принадлежит обычно другим людям; норма в профессиональном дизайне сегодня — использование покупных фотографий, заказной графики, не говоря уж о создаваемых специализированными компаниями шрифтах. Как и в других областях массового производства (а дизайн в современном обществе — очень даже массовая индустрия), разделение труда дает наилучшие результаты: скомпоновав работу профессионального фотографа, профессионального художника и профессионального автора текста, дизайнер обычно получает лучший результат, чем если бы всем от начала до конца пришлось заниматься ему одному.
Веб-дизайн, однако, в массе своей есть явление любительское — и таким он, по-видимому, останется в обозримом будущем (если только, конечно, в дизайнера не превратится каждый второй житель планеты). Это не значит, тем не
77
менее, что любители лишены возможности пользоваться продукцией профессионалов. Вы вполне можете позволить себе купить для своего любимого проекта качественный цифровой шрифт или сканированную фотографию, и чем больше будет покупателей у компаний, торгующих таким товаром, тем ниже будут цены (которые и без того вполне демократичны).
Разумеется, чтобы решиться потратить даже несколько долларов на образец «чужого творчества», вы должны хорошо представлять себе, для чего он вам нужен, — что само по себе уже предполагает некую степень профессионализма. К сожалению, многие начинающие дизайнеры предпочитают вместо этого пользоваться наихудшей из всех разновидностей «чужого творчества»: рисуемыми и бесплатно раздаваемыми такими же любителями кнопками, линейками, фонами и прочей «графикой для оформления сайтов» (см. также стр. 153).
Дизайн Пизанской башни
Почти все случаи употребления прямых, рассмотренные выше, пользуются горизонтальными и вертикальными линиями — и это не случайно. Горизонтали и вертикали (так же как и образуемые ими прямоугольники, о которых пойдет речь ниже) — самые естественные направления, определяемые неизбежной прямоугольностью компьютерного экрана и листа бумаги. Любое отклонение от этих доминирующих направлений — опасный шаг, на который можно решиться только при крайней необходимости и с полным пониманием последствий. При этом наклон должен быть немедленно очевиден для взгляда, а незначительные, едва заметные отклонения ни при каких обстоятельствах недопустимы. Даже если наклонная прямая будет не одинока, а поддержана всем строем композиции, результат может быть весьма неоднозначным (рис. 12). Пожалуй, можно рекомендовать лишь эпизодическое употребление наклонных прямых в тех случаях, когда это оправдано семантикой самого элемента — например, для линий выносок, которые чаще всего наклонны (пример 8) или для линии отбрасываемой тени (см. рис. 40 на стр. 158).
Доступность: изображения-карты
В HTML существует два способа сделать так, чтобы части одного изображения служили ссылками на разные адреса: серверные (server-side) и клиентские (client-side) изображения-карты (image maps). Первый из этих способов, предполагающий посылку серверу координат точки, в которой произошел щелчок мыши, и получение в ответ URL-адреса, на который нужно перейти, сейчас встречается уже довольно редко, и это нельзя не приветствовать: поскольку само понятие «координат» имеет смысл только в графической среде, оформленные таким образом ссылки по определению недоступны никому, кроме пользователей графических броузеров.
Клиентские изображения-карты, которые хранят конфигурацию областей, чувствительных к щелчку мыши, и соответствующие им URL прямо в HTML-файле, с этой точки зрения куда предпочтительнее: неграфический броузер может, проигнорировав само изображение, представить список его чувствительных областей в виде обычных ссылок. Для этого нужно не забыть снабдить каждый тег AREA внутри тега MAP атрибутом alt (который, кстати, согласно стандарту является его единственным обязательным атрибутом), чей текст и будет оформлен в виде соответствующей ссылки.
Еще предпочтительнее, однако, совсем отказаться от карт и разрезать изображение на отдельные «кнопки», не забыв прописать для каждой соответствующий alt-текст. Графические броузеры позволят вам заверстать изображения вплотную без каких-либо швов или зазоров, так что дизайн страницы от этого не пострадает. Кроме гарантированной Доступности в неграфических средах, это решение позволяет иногда понизить для исходного изображения цветовую
38
глубину и, соответственно, уменьшить общий объем файлов страницы (стр. 253).
Доступность: таблицы
Описываемые в гл. III приемы верстки веб-страниц с помощью таблиц хотя и считаются иногда «злоупотреблением», несовместимым с духом и буквой HTML, тем не менее вполне допустимы с точки зрения доступности информации, если только при этом соблюдается одно несложное правило. Поскольку таблица в окне броузера двумерна, а текстовый эквивалент страницы одномерен, нужно следить, чтобы логически связанные фрагменты содержимого располагались либо в одной ячейке, либо в ячейках, соседних по горизонтали. Например, если таблица содержит больше одного столбца, нельзя помещать заголовок в одну ячейку, а относящийся к нему текст — в соседнюю снизу, так как в текстовом эквиваленте страницы заголовок и текст будут при этом разделены содержимым других ячеек.
Другие параметры
Почти все остальные параметры набора текста пока что поддаются регулировке только с помощью CSS (со всеми оговорками о применимости этой технологии, стр. 40). HTML не позволяет ни изменять межстрочные, межбуквенные и межсловные расстояния, ни как-либо влиять на переносы текста, ни поворачивать или масштабировать текстовые объекты. (Можно, правда, изменять выравнивание текста по левому краю на противоположное, — однако выключка текста по ширине возможна, опять-таки, только с помощью CSS.) Судя по всему, еще очень далек тот день, когда визуальные броузеры смогут обеспечить такой же контроль над текстовыми блоками, как даже самый примитивный из графических редакторов.
226
Стоит сказать пару слов об оформлении абзацев. По традиции броузеры не делают отступов красной строки, отделяя абзацы друг от друга вертикальными отступами (как в этой книге). Не прибегая к помощи CSS, можно имитировать более традиционное (с точки зрения книжной верстки) оформление, заменив тег Р между абзацами на BR со следующей за ним горизонтальной распоркой — невидимой графической вставкой или несколькими подряд неразрываемыми пробелами (стр. 238). Если, однако, учесть, что того же видимого результата можно добиться с помощью CSS (обнулив значение margin и указав отступ красной строки text-indent для тега Р) уже в четвертых версиях обоих броузеров, от подобных искусственных приемов лучше воздержаться: членение на абзацы очень важно для информационной целостности текста, и неразумно жертвовать структурной разметкой этого аспекта ради сиюминутных визуальных выгод.
Здесь же нужно обсудить особенности оформления табличного текста. Как вы уже наверняка знаете, таблицы в HTML есть основной и почти единственный инструмент для размещения материала на двумерной плоскости страницы (мы будем подробно говорить об этом ниже, стр. 234). Однако не так уж редко на веб-страницах встречается и собственно табличный материал, организация которого в строки и столбцы несет информационную, а не визуальную нагрузку.
Для больших по объему таблиц нужны визуальные средства, подчеркивающие их табличную структуру и помогающие взгляду скользить по строкам и столбцам. К сожалению, предлагаемая для этого стандартным HTML разлиновка ячеек (атрибут border) имеет два больших недостатка. Во-первых, линейки невозможно провести выборочно — либо в таблице нет ни одной линейки, либо каждая ее ячейка заключена в рамку со всех четырех сторон. И во-вторых, сами эти линейки в визуальных броузерах, так же как и разделители HR и границы фреймов, имеют вид псевдотрехмерных бороздок, о неприемлемости которых в серьезном дизайне уже достаточно говорилось на стр. 203.
Отказавшись от громоздкой и вызывающей приступы клаустрофобии разлиновки по умолчанию, дизайнер может воспользоваться тем, что для каждой ячейки таблицы можно задать свой цвет фона, отличный от фона всей страницы и даже закрывающий на территории этой ячейки фоновое
227

изображение (если оно есть). Заливкой фона можно выделять заголовки и боковики в таблицах; популярен также прием подсветки через одну строк с основными данными (такие полосатые таблицы, например, используются для списков книг на сайте books.ru, пример 15). Кроме того, с помощью изменения цвета фона можно имитировать и частичную разлиновку — например, вставив после боковика узкую ячейку, простирающуюся по всей высоте таблицы, и закрасив ее каким-то цветом, мы получим вертикальную линейку, избавленную от обоих упомянутых выше недостатков стандартной разлиновки.
Спецификация HTML 4.0, принятая в начале 1998 года, значительно расширила, по сравнению с предыдущими версиями, набор средств для разметки таблиц. Большинство новых тегов и атрибутов предназначены для более адекватной структурной разметки таблиц и для более гибкого представления табличной информации в невизуальных броузерах. Есть, однако, и усовершенствования в средствах визуального форматирования — в частности, атрибуты frame и rules позволяют выборочно проводить линейки между ячейками и вокруг таблицы.
DTD
Вся специфика HTML как одного из приложений SGML выражена в особой формальной конструкции, называемой определением типа документа (Document Type Definition, DTD). В идеале DTD — высший авторитет во всем, что касается синтаксиса той или иной версии HTML. Им, к примеру, пользуются HTML-валидаторы — интерпретаторы SGML, проверяющие соответствие HTML-документа некоторому DTD. Поскольку DTD для каждой версии HTML зафиксировано в официальной спецификации языка,
в самом документе приводить его не нужно, — однако любой HTML-документ обязан ссылаться на свое DTD с помощью тега !DOCTYPE (стр. 29).
Хотя синтаксис DTD мы в этой книге рассматривать не будем, полезно знать, какая именно информация может храниться в определении типа документа:
• полный список допустимых элементов с указанием на обязательность для каждого из них открывающего и закрывающего тегов;
• полный список атрибутов для каждого элемента, с информацией об их обязательности/факультативности и значениями по умолчанию;
• иерархическая структура документа в виде информации о том, какие другие элементы, в каком порядке и в каких сочетаниях (друг с другом и/или с обычным текстом) могут встречаться внутри каждого из элементов.
Например, в DTD для HTML 4.0 указано, что у элемента HTML можно опускать как открывающий, так и закрывающий теги (границы элемента устанавливаются интерпретатором по контексту), а его содержимое должно состоять из элементов HEAD и BODY, идущих именно в таком порядке. Элемент OL (нумерованный список) обязан иметь как открывающий, так и закрывающий теги, а содержимое его должно состоять из одного или нескольких следующих друг за другом элементов LI. DTD в языке XML на этом уровне рассмотрения имеет только одно существенное отличие от DTD в SGML (и HTML): все элементы XML-до-кумента без исключения обязаны иметь и открывающий, и закрывающий тег.
Важно понимать, что ни в SGML, ни в XML DTD не имеет никаких средств для задания семантики тегов, — иными словами, DTD не дает ответа на вопрос, что означает каждый тег.
В каком- то смысле идеология SGML следует Людвигу Витгенштейну, которому принадлежит высказывание: «The meaning of a word is its use» («Значение слова — это то, как оно употребляется»). Тот факт, к примеру, что тег I включает курсивное начертание, формально средствами SGML не выразим, — он лишь подразумевается авторами языка HTML и указывается в комментариях или в сопроводительной документации к HTML DTD.
Именно поэтому путь, избранный в HTML, — жесткое закрепление за каждым из тегов (набор которых ограничен) некоторой «рекомендуемой» роли и параметров форматирования — несмотря на свою простоту, плохо укладывается в рамки идеологии SGML и влечет за собой неприятные последствия. Если семантику тега невозможно определить формально, то нет ничего удивительного в том, что эффект лаже простейших тегов иногда сильно различается у разных броузеров. Абстрактный вопрос «что делает
50
такой-то тег», по сути, лишен смысла — можно только выяснять, какой результат дает применение этого тега в том или ином броузере.
Дурная наследственность
Как уже упоминалось, главным достоинством таблиц является возможность управлять положением элементов с точностью до пиксела. Недостатки же этой технологии более разнообразны. Прежде всего, хотя содержимое ячеек можно позиционировать относительно друг друга и относительно точки привязки всей таблицы, положение этой последней относительно границ окна броузера, к сожалению, непостоянно и может «плавать» с заметной амплитудой в зависимости от текущего размера окна, базового кегля текста, величины полей (стр. 194) и проч.
Если сравнивать табличную верстку с возможностями, предоставляемыми CSS, то ближайшим аналогом таблицы будет относительное (relative), а не абсолютное позиционирование. Если не учитывать тот факт, что таблица (как блочный элемент, стр. 240) всегда начинает собой новый абзац, то координаты размещенного в таблице элемента отсчитываются именно от той позиции, которую он занимал бы в отсутствие таблицы и в которой теперь расположена точка привязки этой таблицы.
Конечно, чаще всего с помощью таблиц моделируется именно абсолютное позиционирование относительно границ окна: чтобы свести на нет влияние нетабличного материала, в таблицу заключается вся страница, так что мириться приходится только с неодинаковостью ее внешних полей (как я уже писал, величина этих полей точному контролю не поддается). При этом, однако, ощутимым становится другой недостаток этой технологии: броузер может выводить на экран таблицу только тогда, когда ему известны габариты всех ячеек, — т. е. не раньше, чем из сети догрузятся все изображения, тексты и HTML-код, составляющие таблицу. Результатом может стать раздражающая задержка с выводом информации на экран.
Сообщив броузеру заранее ширину и высоту всех размещаемых в таблице изображений с помощью атрибутов height и width тега IMG, эту задержку можно сильно сократить —
236
но только в том случае, если размеры указаны, опять-таки, для всех без исключения изображений. Даже одна графическая вставка неизвестных броузеру размеров задержит вывод всей страницы до тех пор, пока не придет из сети начало соответствующего графического файла, по которому броузер сможет определить его габариты.
Поэтому атрибуты height и width абсолютно обязательны для жесткого табличного дизайна. В академическом же стиле, наоборот их следует избегать — как потому, что атрибуты эти не входят в стандарт HTML 2.0, так и потому, что жесткое указание размеров графики иногда не позволяет прочесть alt-тексты графических вставок тем пользователям, которые отключили в своих визуальных броузерах загрузку графики.
Тот факт, что в таблице положение любого элемента зависит от размещения всего остального материала, делает этот прием позиционирования весьма чувствительным к ошибкам разметки, так же как и к различиям (увы, существующим) между алгоритмами верстки таблиц в визуальных броузерах. Конечно, в этой области совместимости гораздо больше, чем, к примеру, в CSS, — вполне естественно, что производители броузеров обращают особое внимание на механизм, ответственный за форматирование подавляющего большинства страниц в Интернете. И все же нужно отдавать себе отчет в том, что этот прием (по-английски его бы стоило назвать «trick» или даже «hack») по своей логической обоснованности очень напоминает строительство дома из пакетов из-под сока.
Двойное дно
Еще один недостаток табличного позиционирования — невозможность наложения элементов друг на друга (иными словами, расстояние между двумя объектами не может быть отрицательным). Изобретательные дизайнеры и здесь нашли выход из положения: неповторяющиеся фоновые изображения (стр. 283) становятся в их композициях самостоятельным слоем, содержимое которого так или иначе соотносится с элементами переднего плана. К сожалению (стр. 194), совмещения с точностью до пиксела при этом достигнуть не удается; однако и то, что есть, позволяет добиться интересных результатов (пример 1). Прием этот вполне допустим в тех случаях, когда он преследует чисто художественные цели. Иногда, однако, в фон выносится часть значимой информации страницы, в некоторых случаях — текст и даже ссылки, реализуемые с помощью прозрачных графических вставок, залинкованных и наложенных на нужные области фона. Такое трюкачество одобрить уже нельзя — «выпавшая на дно» информация безвозвратно теряется для невизуальных броузеров и автоматических сборщиков информации: ведь даже если бы у фонового изображения был свой alt-текст, его место

237
в линейном текстовом эквиваленте страницы определить было бы невозможно.
Двухбайтовые кодировки
Языки с иероглифической письменностью (японский, китайский, корейский) пользуются смешанными кодировками, в которых иероглифы (а их в сотни раз больше, чем букв в алфавите) представлены двухбайтовыми кодами, а вставки на латинице кодируются по однобайтовой таблице (обычно совпадающей с Latin-1). Переключение между двухбайтовым и однобайтовым режимами производится специально зарезервированными управляющими символами.
В 1991 году была предпринята попытка создать единую универсальную двухбайтовую кодировку, охватывающую все алфавиты и иероглифические системы мира. Результатом стал стандарт под названием Unicode, покрывающий не только системы письменности всех живых и большинства мертвых языков мира, но и множество музыкальных, математических, химических и прочих символов. Хотя массовое применение Unicode в документах и программах остается делом будущего, для веб-дизайнера эта кодировка имеет особое значение, так как именно она объявлена «стандартной кодировкой документа» в HTML начиная с версии 4 (стр. 32).
Единство
Возможно, эту главу логичнее было бы начать с обзора общих принципов дизайна и только потом перейти к рассказу о материалах, из которых строится дизайн-композиция. Я поменял эти две части местами прежде всего для того, чтобы избежать беспредметности в теоретических рассуждениях. Почти все обсуждаемые ниже принципы уже упоминались, когда речь шла о форме, цвете, текстуре, шрифте; здесь нам нужно будет лишь обобщить сказанное и проиллюстрировать некоторыми примерами.
Самый важный, на мой взгляд, принцип, с которого я хотел бы начать, — это принцип единства, целостности и экономии средств. Формулировки этого принципа многочисленны и разнообразны: тут и «талант — это прежде всего чувство меры», и «не вводи лишних сущностей», и даже «висящее на стене ружье должно выстрелить». Все это — об одном и том же: всегда старайтесь пользоваться только тем, что уже введено в вашу композицию, экономьте, одергивайте себя и никогда не старайтесь добавить украшений по принципу «чтобы повеселее смотрелось». Коротко говоря, "если можешь не писать — не пиши».
Принцип этот удивителен тем, что необычайно плодотворен — несмотря на то, что формулировка его абсолютно
отицательна (т. е. говорит лишь о том, чего делать не надо).
Я хорошо понимаю, что подчас воздержание тяжелее любой работы — да и просто обидно запрещать себе делать то, что ты, как тебе кажется, умеешь делать не хуже других. Но факт остается фактом: только научившись видеть — и создавать — красоту простоты и одинаковости, можно позволить себе разнообразие и «поэтические вольности».
Таким образом, важнее всего этот принцип именно для начинающих дизайнеров — хотя, увы, как раз они чаще всего против него и грешат. Вот еще две подходящих к случаю сентенции, за резкость которых я заранее прошу прощения, но привести которые все же хочу: «не зная
150
языка, лучше помалкивать» или даже «молчи — за умного
сойдешь».
Единство противоположностей
Из всех типов шрифтов, несомненно, идеальная пара — шрифт рубленый и шрифт с засечками, самой природой предназначенные для совместной работы. Шрифты с засечками удобнее для длительного чтения (роль засечек состоит в том, чтобы «вести» взгляд по строке, не позволяя ему сбиться), поэтому ими обычно набирают основной текст страниц. Рубленые же шрифты, с их лаконичным геометрическим рисунком, лучше подходят для беглого чтения и потому прекрасно смотрятся в заголовках, логотипах, коротких надписях.
Шрифты — материал необычайно многомерный, многоаспектный, поэтому подбор гармонирующей пары шрифтов — хорошее упражнение на построение прочной контрастно-дополняющей связи (стр. 159). Так, нейтральный по характеру, но имеющий явственное собственное звучание шрифт (к примеру, Таймc) никогда не будет хорошо смотреться в паре с каким-нибудь подчеркнуто небрежным рукописным шрифтом (таким как Бетина Скрипт): характеры этих шрифтов хотя и очень разные, но не противоположные. Основные отличительные свойства этих шрифтов лежат совершенно в разных плоскостях, и результат их сочетания — не контраст, а разнобой.
Если тебе дадут линованную бумагу — пиши поперек
Традиционное построение веб-страницы в высоту с вертикальной прокруткой — не единственная возможность. Некоторые дизайнеры резонно рассудили, что плоха не горизонтальная прокрутка сама по себе, а ее сочетание с вертикальной, — и положили свои страницы набок, тем самым избавившись от вертикальной прокрутки и активно задействовав горизонтальную. В этих «лежачих», панорамных страницах ослаблены иерархические связи элементов, а последовательность их восприятия (обычно ассоциирующаяся с вертикальным расположением материала) задана
197
гораздо менее жестко. Такие страницы не «читаются» и не «просматриваются», а именно рассматриваются как нечто цельное, одноуровневое и одномоментное. Так, в примере 3 главный визуал страницы — фотография — смешен вправо и обрезан краем окна именно для того, чтобы у зрителя возникло непреодолимое желание посмотреть — «а что там, за поворотом?» Страница эта открывает собой целый «горизонтальный» сайт и рассчитана на пользователя, который впервые сталкивается с таким необычным размещением материала, — поэтому дополнительная «стимуляция» с помощью частично видимой фотографии здесь вполне уместна. Результат — из рутинной, почти подсознательной операции промотка окна становится волнующим открытием.
К сожалению, владельцы WebTV не имеют ни малейшей надежды насладиться этим изыском дизайна — горизонтальной прокрутки у них нет вообще. Нет ее, кстати, и у встроенных в броузеры функций печати — при попытке распечатать «горизонтальную» страницу оба броузера обрежут ее правый край, оставив видимыми около 800 пикселов ширины.
Фэйсом об тэйбл
Каждый из броузеров имеет свой довольно сложный алгоритм выбора размеров ячеек и размещения материала в них в зависимости от натуральных размеров материала в ячейках, «рекомендованных» размеров ячеек (атрибуты height и width тега TD) и наличия некоторых особых случаев вроде групп ячеек, объединенных по горизонтали или вертикали (атрибуты colspan и rowspan того же тега). Расследование нюансов, странностей и просто
239
ошибок в этих алгоритмах — занятие необычайно увлекательное (я сам, надо признаться, отдал ему должное в свое время), но малопродуктивное. Лучше примите к сведению небольшой набор советов, следование которым защитит вас от большинства неприятных неожиданностей:
• Не полагайтесь на «рекомендательные» размеры для отдельных ячеек; если вам нужно, чтобы ячейка имела определенную ширину и высоту, вставьте в нее соответствующих размеров распорку. Без атрибута width в теге TD нельзя обойтись только тогда, когда нужно ограничить ширину ячейки, содержащей текст (причем I результат будет соответствовать ожиданиям, только если текста этого хватает при данной ширине хотя бы на одну полную строку).
Имеет смысл зафиксировать также общую ширину самой внешней таблицы, определяющей габариты всей страницы: атрибуту width соответствующего тега TABLE обычно присваивается значение 100% для «резинового» и около 580 пикселов для жесткого табличного дизайна (стр. 193). Более того, без жесткого (в пикселах) задания ширины в теге TABLE таблица, содержащая слитые по горизонтали ячейки, иногда совершенно необъяснимым образом «распухает», так что ее ширина превосходит сумму ширин распорок во всех ячейках.
• При необходимости можно сращивать несколько ячеек по горизонтали (атрибут colspan тега TD), но только в том случае, если ширины участвующих в операции столбцов жестко заданы распорками в других ячейках; если же, наоборот, жестко задана только ширина объединенной ячейки, на правильное распределение этой ширины между столбцами рассчитывать не приходится.
По этой же причине объединять ячейки по вертикали не рекомендуется вообще — лучше пользоваться вложенными таблицами (рис. 52).
• В сложных случаях, когда таблица упорно не хочет вести себя как задумано, можно подсветить границы ячеек, заменив в заголовке border=0 на border=l, — удобное средство отладки, аналогичное временной замене невидимых распорок на видимые (см. выше). Учтите, что появляющаяся рамка добавляет по одному пикселу ширины и высоты на каждую ячейку, так что общие габариты таблицы изменяются.

Рис. 52
Условия задачи: ячейка А должна иметь переменную высоту, так как содержит текст; ячейка В содержит графическую вставку и должна точно соответствовать ей по размерам; высота ячейки С, следовательно, должна быть равна разности высот ячеек А и В. Попытка решить задачу с помощью rowspan=2 в ячейке А к успеху не приводит; как ни старайся, ячейка В выходит выше, чем надо, а С упорно не дотягивает до нужной высоты Жесткая распорка в С делу не поможет, так как искомая высота С зависит от А и, следовательно, есть величина непостоянная; не помогает и установка фиксированной величины height для ячейки В. Можно попробовать вообще отказаться от разделения ячеек В и С, слив их в одну и отогнав изображение наверх с помощью valign=top; если, однако, вам нужна разлиновка или же другой фоновый цвет в В, не обойтись без вложенной одноячеечной таблицы вокруг изображения. (Те же проблемы встают, хотя и реже, и при горизонтальном расположении — ячейки чаще имеют переменную высоту, чем ширину.)
240
Фоны
Если дизайн двадцатого столетия отличается от стиля предшествующих эпох в первую очередь приверженностью к абстрактной геометричности (о которой речь впереди, стр. 268), то характернейшими чертами дизайна последнего десятилетия нужно признать две темы: частичной прозрачности и наложения элементов. Основная масса дизайнерской продукции создается сейчас в стиле, который можно было бы условно назвать «стилем Photoshop»: буквы заголовков, либо просвечивающие, либо снабженные полупрозрачными тенями, располагаются поверх фотографических фрагментов с размытыми краями, плавно переходящих друг в друга или растворяющихся в фоновом цвете. Этот набор клише стал почти универсальным и для бумажной продукции, и для (и в особенности для) мультимедийного и веб-дизайна.
Сейчас нас в основном интересует тема наложения графических объектов друг на друга, имеющая прямое отношение к такому специфическому жанру веб-графики, как фон. Изображение, URL-адрес которого указан в атрибуте background тега BODY, будет размножено броузером по всей площади окна под (и без всякой координации с) содержимым «переднего плана». По всей видимости, программисты фирмы Netscape, добавившие эту возможность в версии 2.0 своего броузера, не подозревали о том, сколько изобретательности будет проявлено дизайнерами в реализации этой простой схемы.
Форма


Рис. 9
Усложняясь, эта фрактальная форма теряет свою изначальную геометричность, становится аморфной и плавно переходит в разряд текстур
Если пространственные отношения — главное, что связывает элементы композиции друг с другом, то форма — главное отличительное свойство отдельного элемента как такового. Даже при отсутствии цвета, текстуры и всех остальных свойств любой объект можно было бы без труда узнать по его форме (истина, которая была хорошо известна изобретателю жанра силуэтных портретов).
В то же время переклички и противопоставления форм способны устанавливать прочные и разнообразные отношения между объектами. При работе над реальным проектом нет смысла приступать к поискам шрифтового, цветового или текстурного решения до тех пор, пока вам не будет ясна композиция вещи — рисунок составляющих ее форм и пространственных отношений между ними.
Понятие формы тесно связано с понятием размера; пожалуй, вернее всего определить форму как конфигурацию размеров внутри объекта — то есть форма определяется тем, что и в каких направлениях можно в этом объекте измерить. Кроме того, форма тесно связана с текстурой объектов — настолько тесно, что между ними трудно провести четкую границу. По мере усложнения любая форма плавно переходит в текстуру — либо умножением мелких черт (рис. 9), либо переходом в расплывчатость и аморфность.
Классифицировать бесконечное множество форм можно, понятно, бесконечным множеством способов; для книги о дизайне естественно было выбрать способ, имеющий отношение не столько к геометрии, сколько к психологическому, субъективному восприятию формы. Такой подход позволяет разбить все мыслимые формы на две большие
92
группы: формы, построенные из прямых линий и углов (в первую очередь сами горизонтальные и вертикальные прямые, а также прямоугольники), и всевозможные криволинейные формы (прежде всего окружности и дуги, входящие в состав других форм). Кроме того, важную роль в дизайне играют бесформенные (аморфные) объекты.
Сложными или необычными формами можно пользоваться только с большой осторожностью. Старайтесь не допускать пестроты форм, особенно если применяются разные формы одного и того же класса (прямолинейные, круглые или аморфные, — стр. 91). Разумно ограничиться какой-нибудь простой формой (лучше всего прямоугольником, которого вы так или иначе не сможете избежать) и следить, чтобы все элементы композиции максимально четко вписывались в эту форму. Правило, согласно которому даже один закругленный угол требует немедленного закругления всех углов в композиции (пример 12), — не что иное как частный случай запрета на «почти одинаковость» в том, что касается форм.
Пожалуй, для эффективного контраста это самая неблагодарная материя. Разница между фигурами, построенными из прямых линий, и фигурами из кривых или дуг окружностей (стр. 9?) слишком велика и явно выходит за рамки связующего противопоставления. Вариации же формы в пределах одного из этих двух классов, наоборот, чаще всего раздражают как отступление от полной идентичности (вспомним уже приводившийся пример с прямоугольниками с закругленными углами, стр. 99). Выгоднее, таким образом, оставить за формой роль оплота единства, связующего звена между членами контрастирующих пар.
Некоторое исключение составляют аморфные и при этом размытые, нечеткие объекты, — которые, вводя одновременно и новую форму, и новую (фотографическую) текстуру, образуют с плоскоцветными четкими и прямолинейными фигурами многомерный и потому вполне приемлемый контраст.
Как я уже говорил, форма в логотипе — главный носитель информации как в художественном, так и в смысловом ее аспектах. Форма графики в логотипе, как правило, должна быть заметно проще очертаний расположенных в том же знаке букв текста; «скрытый смысл» знака, хотя и не должен сразу же бросаться в глаза, не может прятаться в тех особенностях формы,

(а)
Microsoft
(б)
Рис. 63
Чисто графические (а) и чисто текстовые (6) логотипы, как правило, не богаты «скрытым смыслом», но некоторые из них становятся важной частью окружающего нас дизайн-ландшафта благодаря неутомимой деятельности их владельцев
270
которые обнаруживаются только с помощью линейки или транспортира. Важно также помнить о принципе ограничения пропорций сверху (стр. 83) — принципе, особенно актуальном именно для логотипов, которым приходится работать в разных, в том числе и очень мелких, размерах.
Это не значит, конечно, что в логотипе не должно быть нюансировки (стр. 171), — наоборот, нюансы, компенсирующие всевозможные иллюзии восприятия, необычайно важны именно для логотипов, которые обязаны оставаться безупречно правильными и при беглом взгляде, и при сколь угодно долгом рассматривании. Более того, в особо ответственных случаях приходится делать версии одного логотипа с разными наборами нюансов, предназначенные для разных размеров или разных цветовых решений. Так, логотип AT&T (рис. 67 на стр. 275) существует в нескольких вариантах для разных размеров и для позитивного (темным по светлому) и негативного (светлым по темному) начертаний; эти варианты отличаются количеством и формой горизонтальных полосок, из которых складывается изображение шара.
По адресу www.att.com/identity/stantlards/graphic/ сама фирма AT&T дает всем заинтересованным дизайнерам очень детальные и поучительные инструкции: как выбрать один из вариантов логотипа, какие схемы его раскраски допустимы, как правильно разместить знак на странице, и даже — какие ошибки типичны для дизайнеров, работающих с этим логотипом...
Форма и размер
Зачастую объекты имеют сложные, почти аморфные (стр. 100) очертания, затрудняющие даже приблизительное определение их размеров. Взять, например, букву позаковыристее из какого-нибудь шрифта с засечками — от каких точек правильнее всего отсчитывать ее ширину и высоту?
Интуитивно ясно, что такого рода сложные формы распадаются на «важные» (в нашем случае это основные штрихи буквы) и «неважные» (засечки) элементы, и при определении субъективного размера неважные элементы учитываются лишь частично или игнорируются вообще. Важность компонентов формы, однако, сама зависит не только от формы, но и от размера — в крупном кегле засечки труднее игнорировать, чем в мелком. Соотношение важных и неважных частей (их можно также назвать «ядром» и «оболочкой») определяет компактность формы, очень сильно влияющую на ее воспринимаемый размер
80


Рис. 2
Оптическая иллюзия, демонстрирующая влияние компактности формы на воспринимаемый размер: горизонтальный отрезок в (б) кажется длиннее, чем в (а), хотя их длина абсолютно одинакова
(рис. 2). Теоретически максимальной компактностью обладает окружность (не имеющая «оболочки» вообще), минимальной — сложные фигуры с выступами и пустотами, лишенные какой-либо логики формы.
Но это лишь один из аспектов. При всевозможных выравниваниях элементов друг относительно друга (стр. 86) большое значение имеет то, насколько резко форма кончается в направлении, перпендикулярном отсчитываемому размеру. Так, круг и квадрат на рис. 3, а одинаковы по ширине, но квадрат кажется немного шире из-за того, что он прилегает обеими вертикальными сторонами к прямым, ограничивающим его в горизонтальном направлении, тогда как круг касается каждой из этих прямых только в одной точке. Можно сказать, что квадрат или прямоугольник обладают максимальной компактностью в горизонтальном и вертикальном направлениях (самых важных в любой композиции), превосходя в этом отношении изотропный, «абстрактно компактный» круг.
Из- за этого, например, во всех шрифтах буквы округлой формы («о», «с») выступают вниз за базовую линию шрифта — только эта небольшая (2—3%) искусственная неправильность, называемая наплывом, позволяет создать впечатление равной высоты букв в строке (рис. 3, б).
Шрифты подсказывают еще несколько специфических иллюзий восприятия размера: вертикальные линии кажутся тоньше равных им по толщине горизонтальных (поправка на этот эффект есть даже у простейших рубленых шрифтов, не говоря уж о шрифтах с засечками, у которых вертикальные штрихи обычно намного толще горизонтальных), а изогнутые тоньше прямых (отсюда — утолщения на закруглениях, к примеру, буквы «В»). Наконец, на восприятие размера влияет симметрия формы: симметричные фигуры кажутся более компактными и меньшими по размеру, чем равновеликие им несимметричные.

(а)

(б)
Рис. 3
В (а) круг кажется уже, чем равновеликий ему квадрат; в (б) увеличенный фрагмент буквы с закруглением (справа) выступает вниз за базовую линию, проведенную по низу букв без закруглений (показаны строчные буквы «н» и «о» из шрифта Тайме)
Формат страницы
Предыдущую главу я начал с рассмотрения размера как важнейшего визуального аспекта объектов в дизайне. Раздел, посвященный дизайну веб-страниц, логично поэтому начать с обзора размерных отношений и ограничений формата в веб-дизайне.
Стандартной единицей измерения размеров и расстояний на веб-странице является пиксел, мельчайший неделимый атом изображения. Физический размер пиксела на разных компьютерах разный — он определяется размером и разрешением экрана. Впрочем, различия эти невелики, так
193
что габариты веб-страниц, их элементов, да и вообще любой компьютерной графики измеряют именно в пикселах, пренебрегая неравенством этих единиц у разных устройств
вывода.
Существует, однако, один особый случай, когда разницу в физических размерах пикселов игнорировать уже нельзя. Когда пользователь пытается напечатать копию страницы на принтере, броузер, зная, что разрешение печатающего устройства во много раз больше разрешения экрана, масштабирует графику так, чтобы стандартная веб-страница как раз помещалась по ширине на лист бумаги. При этом каждый экранный пиксел передается несколькими пикселами принтера.
Все это означает, что понятие разрешения как количества пикселов, приходящихся на единицу физического расстояния (сантиметр или дюйм), в веб-графике можно полностью игнорировать. Работая с изображениями в Photoshop'e или другом растровом редакторе, вы можете не обращать никакого внимания на цифры разрешения («resolution») — вас могут интересовать только ширина и высота картинки в пикселах. Берегитесь сантиметров, дюймов и прочих единиц реального мира — они способны вас только запутать. И все-таки — каково физическое разрешение компьютерного экрана? Хотя величина эта меняется из-за множества почти случайных обстоятельств (она зависит не только от паспортного размера экрана дисплея и количества пикселов по вертикали и горизонтали, но и от модели дисплея, положения ручек настройки, иногда даже от положения измеряемой области на экране), традиционно принято считать, что среднее значение разрешения экрана составляет 96 dpi на компьютерах с Windows (в режиме 800x600 на 15-дюймовом мониторе) и 72 dpi на Макинтошах.
Форматы
Самый распространенный из стандартных форматов баннеров — 468x60 пикселов. Кроме того, встречаются «половинные» баннеры 234x60, баннеры форматов 400x40, 200x40, 120x90, минибаннеры 88x31 и квадратные баннеры 125x125 (к последним, кстати, слово «баннер» не очень-то подходит, так как исходное его значение — «транспарант, заголовок»).
Формы
Еще одно принципиальное отличие интерактивных HTML-документов от документов бумажных — формы (forms), или бланки, предназначенные для «обратной связи»,
31
т. е. отсылки информации от пользователя обратно на сервер. Набор органов управления HTML-бланков соответствует возможностям современных графических операционных систем и включает в себя поля для ввода текста (однострочные и многострочные), флажки, переключатели, выпадающие списки, списки с прокруткой и, разумеется, кнопки. Автор HTML-документа, как и автор интерфейса обычной программы, может выбирать для своих форм любые элементы, устанавливать их размер и содержимое.
Собственно тег FORM объединяет группу связанных по смыслу элементов и указывает адрес той программы на сервере (стр. 71), которой будут посланы введенные пользователем данные из всех элементов формы. HTML-страница может содержать любое количество независимых друг от друга форм, в каждой из которых должна присутствовать «пусковая кнопка», отправляющая данные на сервер. Кнопке этой не обязательно быть стандартной интерфейсной кнопкой (создаваемой тегом INPUT с атрибутом type="submit"); в этой же роли может использоваться изображение, а для простых форм, состоящих из одного поля ввода или выпадающего списка, посылка данных может активизироваться нажатием Enter в поле ввода или операцией выбора элемента в списке.
Фотографические текстуры
Если геометрической строгости плоского цвета и простых узоров для вашей композиции недостаточно, можно попробовать применить какую-то более сложную текстуру. Главным и едва ли не единственным источником таких текстур в современном дизайне является фотография.
Фотографические изображения — если только при съемке не ставилась задача получить изображение какой-либо реальной поверхности — составляют совершенно особый класс фотографических текстур. Вам может показаться странным такое сваливание в одну кучу неисчерпаемого разнообразия сюжетов, ракурсов и тональностей современной фотографии. Однако должно же быть в фотографиях что-то общее, что позволяет нам почти мгновенно и почти в любых условиях идентифицировать их именно как фотографии — задолго до того, как мы разглядим их содержание и поймем, к чему они относятся!
Теоретически, если в фотографиях есть что-то общее с точки зрения текстуры, то это общее должно заключаться в том, как именно в них комбинируются цвета. Сам набор цветов может быть при этом любым (вплоть до серой шкалы черно-белых фотографий), но границы между областями разного цвета во всех фотографических изображениях имеют нечто общее: сложные нелинейные формы, а главное —
120

(a)

(6)
Рис. 26
Еще одно подтверждение родству фотографических текстур и градиентов дает алгоритм сжатия, применяемый в формате JPEG и лучше всего справляющийся именно с фотографиями (причем тем лучше, чем они «фотографичнее»). Взяв небольшой фрагмент фотографии (а), сохранив его в JPEG с близким к максимальному параметром сжатия и рассмотрев результат под увеличением (б), мы обнаружим, что JPEG делит изображение на квадраты, заполняя их либо плоским цветом, либо горизонтальным и/или вертикальным градиентом. При меньших степенях сжатия JPEG пользуется рядами Фурье, частным случаем которых является простой линейный градиент
некоторую непостоянную по величине, но всегда присутствующую размытость.
Очевидно, изобилие плавных переходов цветов в самих фотографируемых объектах плюс некоторая нерезкость, присущая технике фотографии как таковой, и определяют ту специфическую текстуру поверхности, по которой любая фотография распознается еще на уровне подсознания (и которая, кстати, позволяет пользоваться специфическим математическим аппаратом для эффективного сжатия фотографических изображений, рис. 26).
Теперь вам должно быть понятно внутреннее сродство фотографии с такими искусственными эффектами, как растяжка, или градиент (плавный переход одного цвета в другой), и размывка (чаще всего применяется размывка по гауссиане, стр. 299). Из всех возможных методов интеграции фотографий в дизайн-композицию именно градиент прозрачности (плавный переход фотографии в фоновый цвет) и размывка краев дают наилучшие результаты. В конце концов, размывка по гауссиане есть не что иное, как математическая модель оптического — иными словами, фотографического — явления расфокусировки.
Таким образом, фотографии вместе с искусственными способами получения плавных переходов цветов логично объединить в один текстурный класс — класс изображений, в которых все плавно, неоднородно и не слишком четко. Текстуры эти, которые я буду называть «фотографическими», представляют собой великолепную контрастно-дополняющую пару к простым текстурам, в первую очередь к плоскому цвету: множество профессиональных композиций построено именно на противопоставлении не слишком четкой фотографии (размытость которой к тому же подчеркнута искусственными средствами) окружающим ее строгим, плоским, геометричным формам. Контраст этот только усиливается тем, что плоские формы (к которым относятся и буквы заголовков и текста) обычно насыщены информацией, тогда как фотография зачастую выбирается загадочная по сюжету и с трудом опознаваемая по композиции.
Фреймы
Возможность поделить окно броузера на части, загрузив в каждую из «форточек» — фреймов — отдельный HTML-файл, замечательна не столько открывающимися перспективами развития интерфейса сайта, сколько тем фактом, что один HTML-файл получает при этом возможность ссылаться на другие. Таким образом, URL читаемой вами с экрана страницы может совершенно не совпадать с тем адресом, который отображен в строке URL броузера. Это особенно интересно, если учесть, что «просто вставить» внутрь одного файла содержимое другого средствами HTML невозможно (хотя для этого могут использоваться, например, SSI-вставки, стр. 71). Сайты с фреймами нравятся не всем; иногда их критикуют за неудобство и нелогичность навигации. Более серьезными, однако, являются проблемы доступности фреймов для неграфических сред и для автоматических сборщиков информации (программ-роботов поисковых систем, стр. 38). Дизайнерские аспекты работы с фреймами подробно обсуждаются на стр. 188.
Фреймы и окна
Нелинейность информационного пространства сайта иногда находит свое видимое выражение в использовании фреймов — перегородок внутри окна броузера, позволяющих в образующихся «форточках» показывать несколько HTML-файлов одновременно. По сути, мы имеем здесь дело с разновидностью древовидной структуры, в которой корневой документ (англ. frameset document) сам по себе не виден — он лишь разделяет окно на фреймы, задает их размеры (в пикселах или в процентах
189
от размеров окна) и указывает URL-адреса документов для первоначальной загрузки в каждый из фреймов. Зачем может понадобиться выводить на экран несколько документов одновременно? Простейший и самый распространенный случай — два фрейма, один из которых содержит неизменную и неподвижную панель навигационных ссылок, а второй предназначен для документов с основным содержимым сайта; щелчок по ссылке в навигационном фрейме приводит к загрузке нового документа в основной фрейм. Навигационных фреймов может быть два и более, с панелями, относящимися к разным уровням навигационной иерархии. Иногда, когда фреймы уже использованы для навигации (которая, собственно говоря, только и способна оправдать введение фреймов), автор может добавить еще один фрейм для закрепления в фиксированном месте экрана рекламного баннера, логотипа или адреса собственной фирмы.
Сайты с фреймами имеют три основных преимущества. Во-первых, фреймы дают некоторую экономию в объеме пересылаемых пользователю файлов, так как при переходе по ссылке заменяется содержимое только одного фрейма (впрочем, почти того же эффекта можно добиться и без всяких фреймов, просто подключая на всех страницах одни и те же графические файлы). Во-вторых, при этом появляется возможность проматывать материал только одного фрейма, имея перед глазами неподвижное содержимое остальных фреймов. И в-третьих, в сложных по визуальной структуре композициях фреймы дают дизайнеру возможность с гарантией контролировать величину полей и жестко привязывать материал не только к левому и верхнему краю окна, но и к правому и нижнему (стр. 194).
На этом достоинства фреймов заканчиваются — и начинаются их недостатки.
Введение фреймов резко ограничивает переносимость HTML-документа и делает его недоступным для многих поисковых роботов (стр. 38). Страницы с фреймами выглядят громоздко, их интерфейс не всегда интуитивно понятен — многих подсознательно раздражает то, что щелчок мышью в одной точке экрана вызывает изменения совсем в другом месте. Фреймы приводят к неоднозначности в адресации, так как при переходах по ссылкам и загрузке новых документов в отдельные фреймы адрес текущего корневого документа, отображаемый в строке URL
190

броузера, не меняется; из-за этого, встречаясь с фреймами, многие подсистемы броузера (к примеру, меню со списком посещенных адресов) вынуждены действовать не слишком логично. Наконец, из некоторых сайтов с фреймами бывает не так-то просто выбраться на свежий воздух — после перехода по ссылке, ведущей за пределы сайта, страница чужого сайта загружается иногда не на чистый лист пустого экрана, а в тот же фрейм, в котором стояла ссылка.
Еще один, более простой (и исторически появившийся первым) способ вывода на экран компьютера нескольких документов одновременно — создание новых окон броузера. Атрибут target тега А позволяет открывать для документа, к которому ведет эта ссылка, новое окно или же загружать этот документ в любое из уже открытых окон. По умолчанию вновь созданные окна имеют все атрибуты броузера (строку адреса, кнопки, меню) и ни по внешнему виду, ни по поведению не отличаются от окна-«родителя». С помощью JavaScript можно управлять размерами нового окна и даже создавать «голые» окна без каких-либо элементов интерфейса броузера (пример 4). Иногда окна фиксированного размера открываются не для самостоятельных страниц, а для небольших «довесков» информации, которые автор хочет сунуть посетителю прямо под нос, — таких как рекламный баннер, подробный адрес фирмы или увеличенная копия изображения, чей «ноготок» (стр. 258) виден на странице.
Есть подводный камень, который надо обязательно учитывать при размножении броузерных окон: если исходное окно было распахнуто на весь экран (обычная ситуация для многих пользователей с низким разрешением дисплея), то новое окно также создается максимизированным, полностью заслоняя предыдущее. Пользователь может запросто не заметить подмены и будет долго пытаться понять, почему он не может вернуться по последней ссылке кнопкой Back — список пройденных в данном сеансе адресов новосозданные окна не наследуют.
